Outro controle de Layout
Controle ExpansionTile
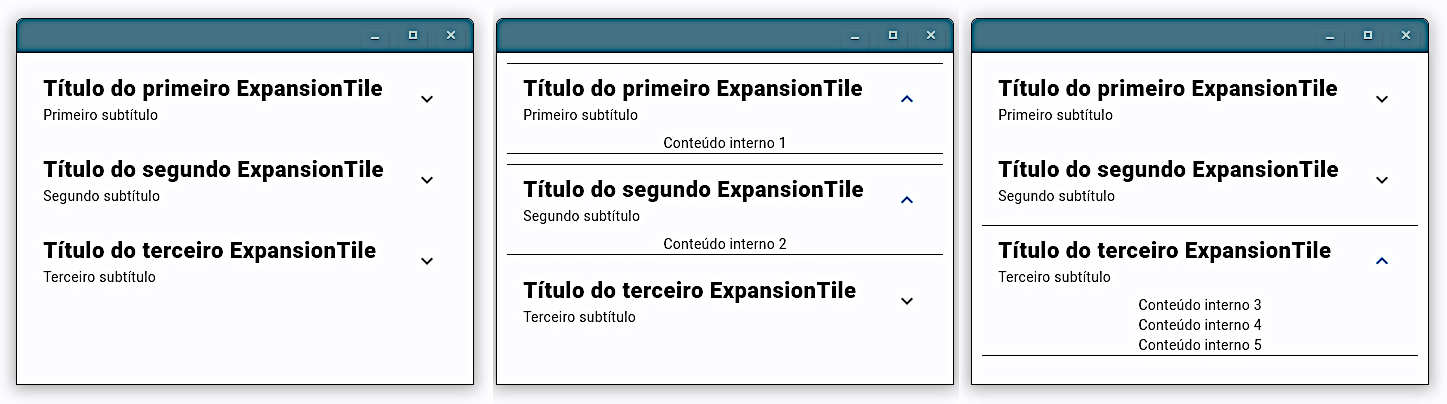
Controle ExpansionTile é um controle que exibe uma linha contendo, por default, um ícone com setas, um título, subtítulo e admitindo como conteúdo um array de controles como filhos que serão exibidos como conteúdo. Um clique nas setas ou cabeçalho da linha provoca a a expansão ou colapso do controle. Quando colapsado o titulo e subtítulo continuam visíveis.
Um exemplo mínimo de código aparece listado abaixo, com a ilustração de seu resultado ao ser executado.
import flet as ft
class ETile(ft.ExpansionTile):
def __init__(self, titulo, subtitulo, arrCtl):
super().__init__()
self.title=ft.Text(titulo, size=22, weight=ft.FontWeight.BOLD)
self.subtitle=ft.Text(subtitulo)
self.controls=arrCtl
def main(page: ft.Page):
exp_tile1 = ETile("Título do primeiro ExpansionTile", "Primeiro subtítulo", [ft.Text("Conteúdo interno 1")])
exp_tile2 = ETile("Título do segundo ExpansionTile", "Segundo subtítulo", [ft.Text("Conteúdo interno 2")])
arr=[ft.Text("Conteúdo interno 3"), ft.Text("Conteúdo interno 4"), ft.Text("Conteúdo interno 5")]
exp_tile3 = ETile("Título do terceiro ExpansionTile", "Terceiro subtítulo", arr)
page.add(exp_tile1, exp_tile2, exp_tile3)
ft.app(target=main)

Propriedades de ExpansionTile
ExpansionTile tem as seguintes propriedades:
| Propriedade | Descrição |
|---|---|
| affinity | usado para forçar a exibição da ícone de expansão e contração (setas por deafault) sejam colocados à esquerda (no início) ou direita (no final) do controle. O valor de affinity pode ser dado por um enum TileAffinity que tem os seguintes valores:
|
| bgcolor | cor de fundo do controle, exibida por trás da sublista, quando exibida. |
| controls | uma lista de controles que serão exibidos quando o ExpansionTile está expandido. Um controle ListTile é normalmente usado como filho, embora outros controles possam ser inseridos. |
| controls_padding | define os espaçamentos (padding) em torno dos controles. Mais informações em Container.padding. |
| clip_behavior | define o comportamento de recorte (clipping) doo contéudo. O valor da propriedade é um enum ClipBehavior com os seguintes valores:
|
| collapsed_bgcolor | cor de fundo do controle ExpansionTile quando a sublista está colapsada. |
| collapsed_icon_color | cor do ícone de expansão do controle quando a sublista está colapsada. |
| collapsed_shape | o formato da borda do controle quando a sublista está colapsada. O valor é uma instância do tipo OutlinedBorder do qual se pode herdar:
|
| collapsed_text_color | cor do título do controle quando a sublista está colapsada. |
| expanded_alignment | define a alinhamento dos filhos, que são distribuídos em uma coluna, quando o controle está expandido. Veja o propriedade Mais informações em Container.alignment para maiores informações. |
| expanded_cross_axis_alignment | Define o alinhamento de cada controle filho quando o controle está expandido. O valor da propriedade é um enum CrossAxisAlignment com os valores:
|
| icon_color | cor do ícone de expansão quando a sublista está expandida. |
| initially_expanded | booleno, define se o controle é inicializado expandido ou colapsado. Default = False. |
| leading | um controle a ser exibido antes (à esquerda) do título. |
| maintain_state | booleano, define se o estado do controle é mantido após ser expandido ou colapsado. Default = False. |
| shape | formato da borda do controle quando a sublista está expandida. O valor é uma instância do tipo OutlinedBorder da qual herdam:
|
| subtitle | conteúdo a ser exibido abaixo do título. Pode ser um widget de texto (flet.Text). |
| text_color | cor de texto do título quando a sublista está expandida. |
| tile_padding | Espaçamento interno (padding) do controle. O valor default é padding.symmetric(horizontal=16.0).Veja Container.padding. |
| title | controle a ser exibido como título principal. Pode ser um widget de texto (flet.Text). |
| trailing | controle a ser exibido depois (à direita) do título. Pode ser um controle de ícone |
Eventos de ExpansionTile
ExpansionTile tem os seguintes eventos:
| Evento | Descrição |
|---|---|
| on_change | dispara quando o usuário clica (ou toca) no controle. |
| on_long_press | dispara quando o usuário clica (ou toca) demoradamente sobre o controle. |
Exemplo de uso de ExpansionTile
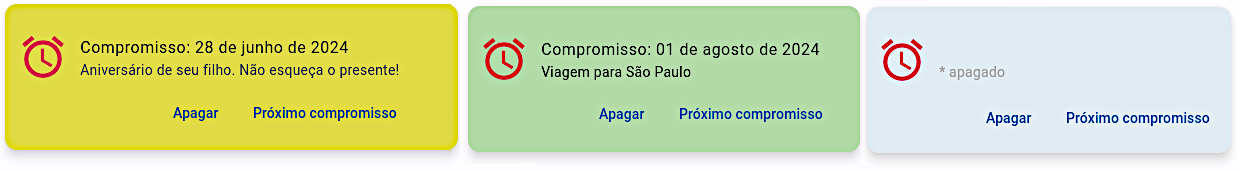
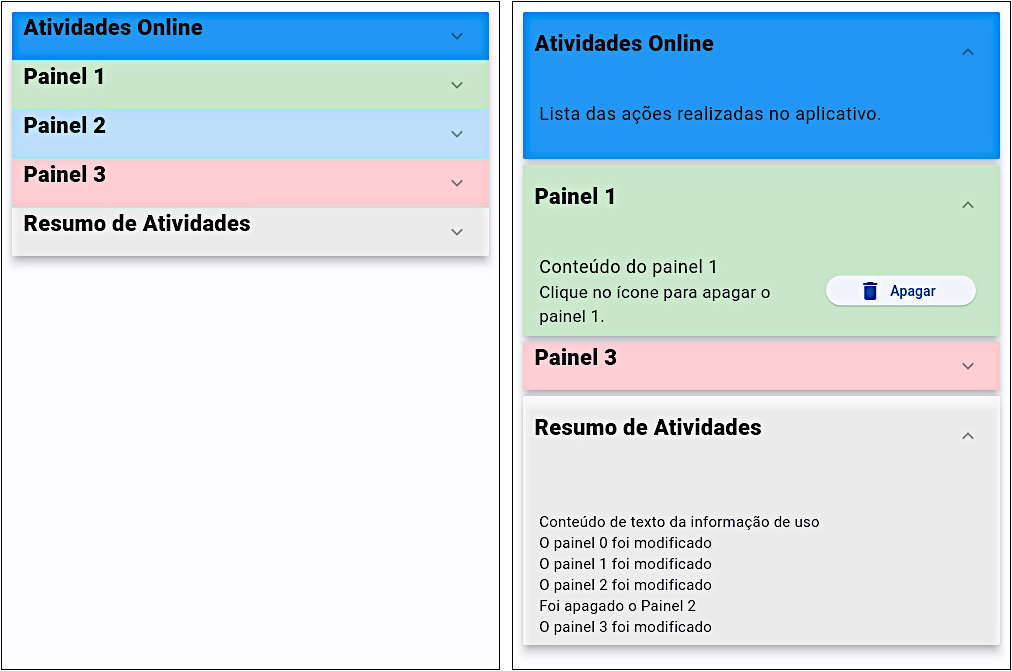
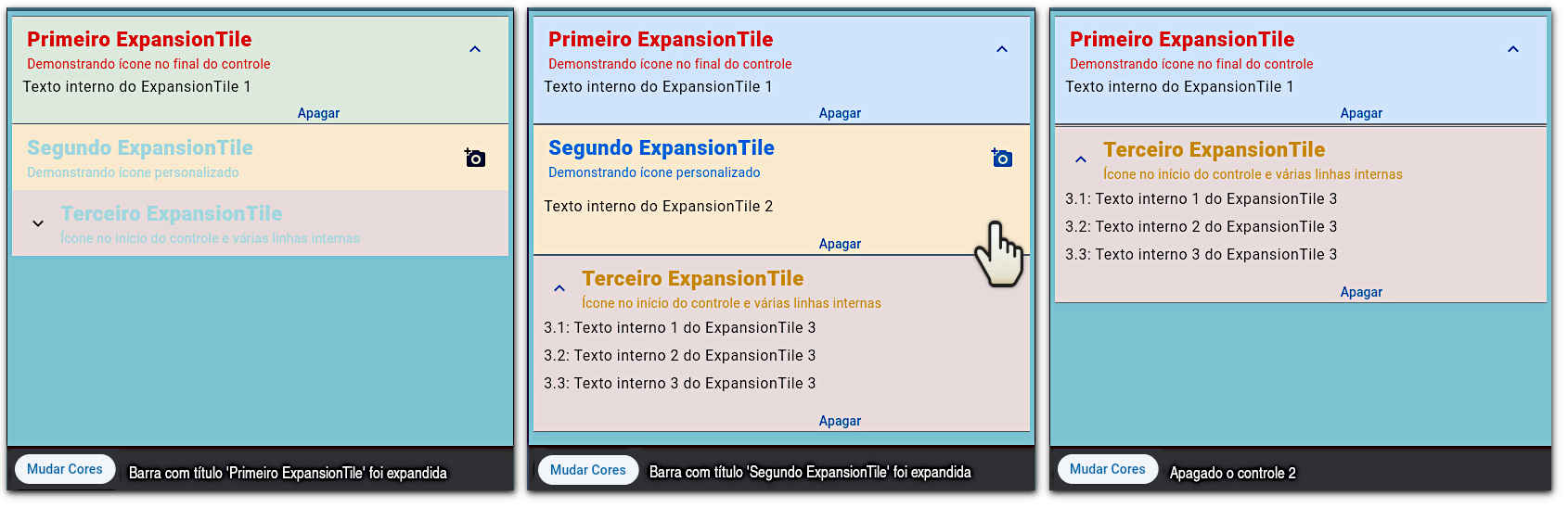
O código abaixo faz uma demonstração do controle ExpansionTile. Abaixo segue uma imagem, figura 2, mostrando o resultado da execução desse código.
import flet as ft
import random
cor=["#DA2222", "#2CDA22", "#2275DA", "#5622DA", "#C99032", "#A7D7DE"]
bgcor=["#E7DADA", "#DCE8DB", "#CFE3FA", "#D2CEDB", "#F9E9CE", "#D2E9EC"]
def main(page: ft.Page):
page.spacing = 0
page.theme_mode = ft.ThemeMode.LIGHT # DARK
page.padding = ft.padding.all(5)
page.bgcolor="#7CC2D1"
def mostrar_snack(texto):
return ft.SnackBar(
ft.Row(
[ft.ElevatedButton("Mudar Cores", bgcolor="WHITE", on_click=mudar_cor),
ft.Text(texto,size=18)]
), duration=5000 )
def apagar(e):
if e.control.data==1:
page.controls.remove(etile1)
elif e.control.data==2:
page.controls.remove(etile2)
else:
page.controls.remove(etile3)
page.show_snack_bar(mostrar_snack(f"Apagado o controle {e.control.data}"))
page.update()
def mudar_cor(e):
i = random.randrange(0,6)
etile1.bgcolor=bgcor[i]
etile1.collapsed_bgcolor=bgcor[(i+1)%6]
etile2.bgcolor=bgcor[(i+2)%6]
etile2.collapsed_bgcolor=bgcor[(i+3)%6]
etile3.bgcolor=bgcor[(i+4)%6]
etile3.collapsed_bgcolor=bgcor[(i+5)%6]
page.update()
def alterou_etile(e):
qual = f"Barra com título '{e.control._ExpansionTile__title.value}' foi " #a.__dict__
qual += f"{'expandida' if e.data=='true' else 'colapsada'}"
page.show_snack_bar(mostrar_snack(qual))
class ETile(ft.ExpansionTile):
def __init__(self, titulo, subtitulo, arrCtl,cor1,id):
super().__init__()
self.id = id
self.title=ft.Text(titulo, size=22, weight=ft.FontWeight.BOLD)
self.subtitle=ft.Text(subtitulo)
self.controls=arrCtl
self.controls.append(ft.TextButton("Apagar", on_click=apagar, data=id))
self.text_color=cor[cor1]
self.collapsed_text_color=cor[5]
self.on_change=alterou_etile
self.bgcolor=bgcor[(cor1+1)%6]
self.collapsed_bgcolor=bgcor[(cor1+2)%6]
self.controls_padding = ft.padding.all(-5)
titulo="Primeiro ExpansionTile"
subtitulo="Demonstrando ícone no final do controle"
arrCtl=[ft.ListTile(title=ft.Text("Texto interno do ExpansionTile 1"))]
etile1=ETile(titulo, subtitulo, arrCtl, 0, 1)
etile1.affinity=ft.TileAffinity.TRAILING
etile1.maintain_state=True
etile1.initially_expanded=True
titulo="Segundo ExpansionTile"
subtitulo="Demonstrando ícone personalizado"
arrCtl=[ft.ListTile(title=ft.Text("Texto interno do ExpansionTile 2"))]
etile2=ETile(titulo, subtitulo, arrCtl, 2, 2)
etile2.trailing=ft.Icon(ft.icons.ADD_A_PHOTO_ROUNDED)
titulo="Terceiro ExpansionTile"
subtitulo="Ícone no início do controle e várias linhas internas"
arrCtl=[ft.ListTile(title=ft.Text("3.1: Texto interno 1 do ExpansionTile 3")),
ft.ListTile(title=ft.Text("3.2: Texto interno 2 do ExpansionTile 3")),
ft.ListTile(title=ft.Text("3.3: Texto interno 3 do ExpansionTile 3"))]
etile3=ETile(titulo, subtitulo, arrCtl, 4, 3)
etile3.affinity=ft.TileAffinity.LEADING
page.add(etile1, etile2, etile3)
page.show_snack_bar(mostrar_snack("Clique nas barras ou ícones"))
ft.app(target=main)

A classe ETile é usada para construir os controles ExpansionTile no aplicativo. Ela adiciona um botão a cada um deles que pode apagar esse controle. Para identificar qual controle deve ser apagado cada botão recebe um id anexado por meio de flet.TextButton.data. O apagamento consiste na remoção do controle da lista page.controls.
O apagamento ou mudança de estado entre colapsado ou expandido de cada controle são relatados em um flet.SnackBar, uma barra mostrada temporariamente no pé da página. Eesa barra também contém um botão que aciona o evento que troca as cores de fundo dos elementos colapsados ou não.