Escrevi esse artigo/conto para Gilce Oliveira, motivado por nosso interesse comum pelos temas do Amor e Alma.
Entre as belas histórias que acontecem de verdade no mundo dos sonhos, das lendas e do cotidiano está o mito de Eros (Ἔρως) e Psiquê (Ψυχή).

Os Personagens
Eros ou Amor
Eros, mais tarde chamado de Cupido pelos romanos e depois Amor pelos descendentes latinos, é um ser de origem e natureza ambígua. No Olimpo ele é filho de Afrodite, Deusa do Amor, da beleza e do prazer. Assim ele era retratado na poesia e nos contos homéricos. O relato sobre quem era seu pai varia com a tradição e fonte: Ares, o Deus da Guerra, consta da maioria das narrativas. O casal, nesse caso, simboliza a união do Amor e da Guerra onde há, portanto, conflito. Outras versões apontam Hermes, o mensageiro dos deuses, como o pai, ou ainda Zeus, o rei dos Deuses. Também Urano, o Céu, um Deus primordial, foi descrito como seu pai. É possível, no entanto, que nem todas as versões façam referência ao mesmo Amor.

Uma narrativa muito mais antiga, vetusta e venerável, aponta Eros como um ser misterioso e sem pai nem mãe, algo que estava presente antes mesmo que o Universo tenha sido formado. Na Teogonia de Hesíodo, século VIII a.C., Ele é uma força primordial que existia junto do Caos, depois Urano, o Céu, e Gaia, a Terra.
depois, Gaia de amplo seio, a eterna base de tudo, e Tártaro teneboso nos recantos mais profundos do chão;
e Eros, o mais belo entre os deuses imortais, que solta os membros e domina o espírito e a vontade sábia de todos os deuses e de todos os homens.
Do Caos, nasceram Érebo e a negra Noite.
Da Noite, por sua vez, nasceram o Éter e o Dia.
Adaptado de Hesíodo, A Teogonia
Gaia, a Terra, é a “Base Feminina de Tudo”, não composta por montanhas ou vales, mas como um “seio amplo”, o fundamento a base para a vida e a “eterna base dos seres”. Ela existe junto com o masculino Urano, a “Cobertura” que tem como propósito “cobrir Gaia por toda a parte”. Ele também não é um céu de nuvens ou astros, mas simplesmente a abóbada celeste primordial. Juntos eles formam o primeiro casal, o Céu cobrindo a Terra motivado pelo amor de Eros. Eles interagem e geram os grandes Deuses Primordiais que, por sua vez, geram todas as coisas que populam o mundo hoje.
Antes que qualquer forma exista, o Chão (Gaia) e o Teto (Urano) interagem para gerar filhos, os Titãs e os Ciclopes, principalmente depois da sepação violenta dos pais causada por Cronos, o Tempo. A separação de Urano e Gaia libera o espaço entre eles para os seres e a vida. Cronos castra o Pai causando o espaço, Éter, onde o mundo foi formado e organizado. O Cosmos é a Ordem que desafia a inexistência e o Abismo.
Indepente da relação obscura, talvez pouco racionalizável, entre Eros primordial e aquele que se apaixona por Psiquê na tradição clássica, Eros, Cupido ou Amor é muito mais próximo dos humanos, sendo capaz de se apaixonar e ser amado por um deles. Esse mesmo Eros possui arco e flechas de ouro com poder mágico, que podem despertar amor irresistível, e flechas de chumbo, que geram antipatia e aversão. Ele representa a parte Amor da Alma humana, romantismo, paixão e desejo em todos os sentidos.

Psiquê

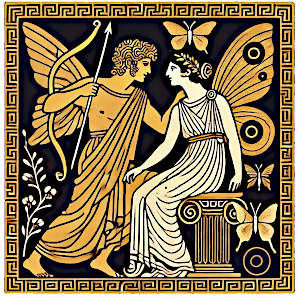
Psiquê era, inicialmente, uma princesa humana de extraordinária beleza. Ela foi representada na arte dos mosaicos antigos como uma mulher com asas de borboleta, na companhia de seu marido Eros. Em algumas formas de arte, duas mulheres deusas aparecem, a segunda provavelmente descrevendo a filha do casal, Hedonê.
O poema mais famoso envolvendo Eros e Psiquê foi contado por Apuleio, um escritor romano, já em narrativa secundária das velhas tradições gregas, em seu livro Metamorfose ou O Asno Dourado. Psiquê era uma mulher mortal de extrema beleza, que se tornou imortal em sua interação com Eros. O nome Ψυχή (Psychḗ) significa “alma”, “fôlego vital” ou “borboleta”, interpretada como símbolo da leveza, do fluxo e da metamorfose da alma.
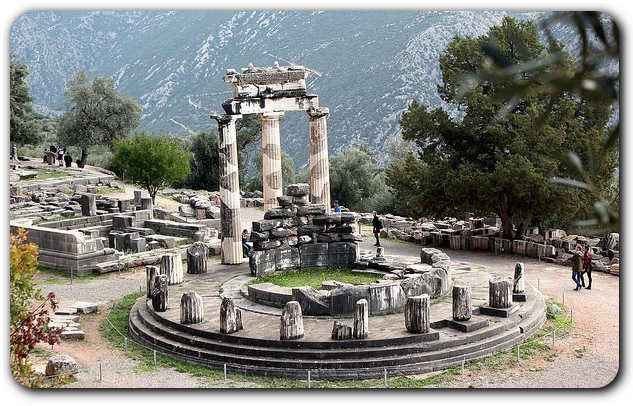
Com toda a sua beleza Psiquê não recebeu nenhuma proposta de casamento dos homens de sua cidade. Preocupado, seu pai foi a Mileto para se aconselhar com o oráculo de Apolo. O oráculo respondeu que o marido de Psiquê:
Mas uma serpente terrível e feroz como se possa imaginar,
Que voa com asas nos céus estrelados
E subjuga tudo com seu voo flamejante”.
Para encontrar esse espírito maligno – temido pelos próprios deuses – Psiquê deveria ser vestida com suas roupas de luto e deixada sozinha no topo de uma montanha rochosa, de onde seu futuro marido viria buscá-la.

Afrodite
Afrodite (Ἀφροδίτη) é a deusa grega do Amor, Beleza, Prazer, Fertilidade e Atração. Uma das doze divindades do Olimpo, ela incorpora poder, sedução, ciúme e até violência, algo que está muito além de apenas a “deusa do amor romântico”.

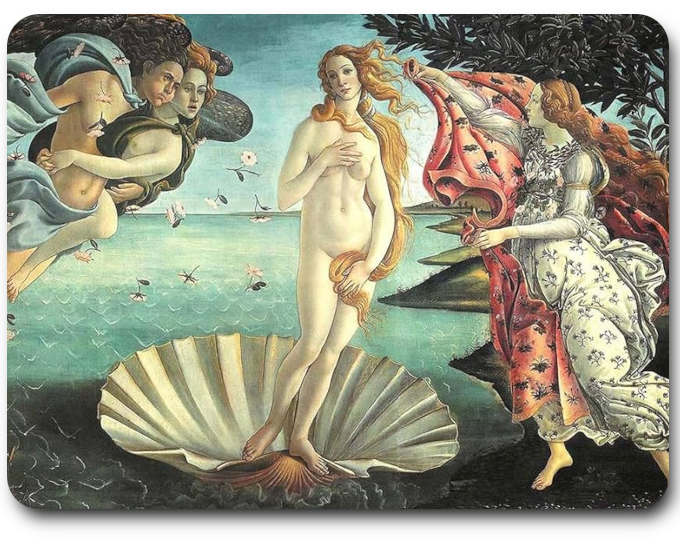
Sua origem é descrita em duas versões que revelam aspectos distintos de sua natureza. Segundo a Teogonia de Hesíodo (século VIII a.C.) a Deusa nasceu da espuma do mar (aphros em grego) produzida pelo sémen de Urano (Céu) quando sua genitália foi cortados por Cronos e caiu no mar perto de Chipre. Nessa relato a Deusa nasceu sem a presença de uma mãe, mas fruto de uma guerra ou revolução nos céus, que alterou a ordem cósmica fazendo surgir o universo e iniciando sua evolução.
Na Ilíada de Homero (século VIII a.C.) outra versão é apresentada onde Afrodite é filha de Zeus e da Titan Dione. Isso a coloca mais próxima da família dos Deuses Olímpicos, e seu papel é melhor definido como o de Deusa do amor e da beleza. Ela domina a natureza do amor físico e emocional humano, da beleza, paixão, procriação e atração entre os seres. Ela aparece no relato mítico acompanhada pelas Cárites (Graças), Eros (amor), Pothos (desejo) e Himeros (anseio). Seu culto floresceu em templos em Chipre e Corinto, entre outros.
Ainda que linda e amorosa, Afrodite era podia ser vingativa, ciumenta e cruel com quem a desprezava ou rivalizava com sua beleza, como aconteceu com Psiquê. A memória conta que ela competiu com Hera e Atena pela maçã de ouro destinada à mais bela, tendo sido escolhida por Páris, o príncipe troiano, sob a promessa de que concederia a ele o amor de Helena, a mulher humana mais bela. Por meio de sua intervenção, Páris raptou Helena e provocou a Guerra de Tróia.
A beleza de Afrodite e seu comportamento ambíguo, como amorosa e vingativa, ou punitiva, é uma referência ao poder do amor, personificação da atração que move o universo, capaz de gerar vida e discórdia. Sua ambiguidade lembra o prazer do amor e a dor da separação, do ciúme e da destruição.
O Mito de Eros e Psiquê
Nos tempos dos Aedos, os poetas sábios, professores e detentores da memória da tradição, uma história maravilhosa e significativa foi contada. Diziam eles que Afrodite foi tomada de ira ao saber que muitos humanos negligenciavam o culto a Deusa da beleza para reverenciar uma mulher humana chamada Psiquê.
Sua beleza deslumbrante levava os homens a se esquecerem dos altares de Afrodite. Essa beleza pura e tranquila foi, mesmo assim, uma dádiva perigosa. Psiquê era curiosa, corajosa, perseverante e de coração puro, mas ingênua a ponto de ser submetida e se conformar com a inveja daqueles que não souberam apreciar a sua sorte.
Percebendo a adoração de homens por uma humana, Afrodite decidiu enviar seu filho Eros para fazer com que Psiquê se apaixonasse por um monstro. “A criatura mais horrível que você puder encontrar, um ser vil e miserável”, ela determinou. Eros partiu em sua missão mas, ao encontrar Psiquê caiu, ele mesmo, em amor e admiração por ela. E o amor, como se sabe, fragiliza os músculos e perturba o ritmo da respiração, fazendo com que Eros ferisse a si mesmo com sua flecha dourada.
Apaixonado, ele a levou, com a ajuda de Zéfiro, o Deus do Vento do Oeste, para um palácio mágico e invisível onde todas as coisas estavam arranjadas com luxo e refinamento. Escondendo sua verdadeira natureza de um Deus, ele a visitava somente sob a escuridão da noite e proibiu expressamente que ela tentasse vê-lo ou descobrir sua identidade. Se ela descobrisse o seu segredo, ele ameaçou, ela seria abandonada. Psiquê aceitou a imposição, mas viveu com a crescente curiosidade e dúvida. Noite após noite, Psiquê viveu em êxtase, sentindo-se amada porém sem nunca ter visto o rosto do companheiro.

Mas a vida na terra, mesmo para pessoas que vivem em castelos fantásticos, jamais é perfeita. Psiquê tinha duas irmãs mais velhas, princesas casadas com reis estrangeiros mas de personalidade turva e invejosa. As irmãs ficaram furiosas e humilhadas quando perceberam que a irmã mais nova havia recebido um presente do destino. Elas visitaram a irmã no palácio mágico e conspiraram para destruir seu casamento. Para esse fim, convenceram Psiquê de que seu amante invisível era, na verdade, um monstro horrível que um dia a devoraria caso ela não descobrisse em tempo a sua identidade. Então ela criarem um plano: Psiquê deveria esconder uma lâmpada e uma faca para ver a face do monstro e matar a fera durante a noite.
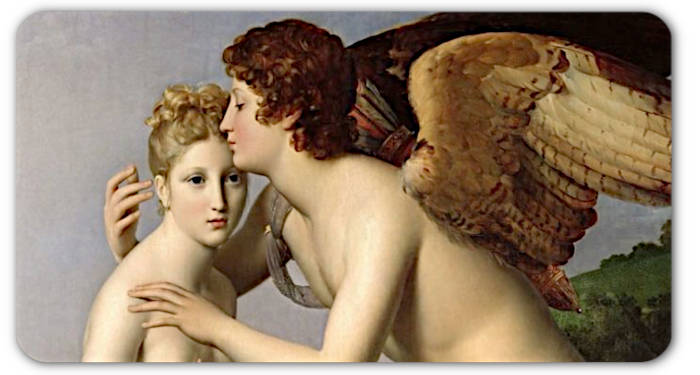
Psiquê preparou uma lâmpada a óleo e a faca afiada, com a qual pretendia matar o “monstro”. Após um de seus encontros amorosos, Eros adormeceu e Psiquê se aproximou dele com a lâmpada acesa. Ela descobriu que nenhum monstro estava presente e sim o mais belo dos Deuses, Eros, com suas asas douradas, cabelos cabelos longos e seu corpo jovem e perfeito. Extasiada, e tomada pela admiração e encantamento, ela se inclinou para dar um beijo em seu amado, deixando que uma gota de óleo quente da lâmpada caisse no ombro de Eros.

Eros acordou com o calor do óleo. Magoado e se sentindo traído, ele viu Psiquê debruçada sobre ele dizendo as palavras dolorosas: “Ingrata Psiquê! Desobedeci a minha mãe para poder te amar… não esperava ser tratado como monstro. Agora a confiança está rompida!”. Inutilmente Psiquê tentou se agarrar ao Deus, segurando suas pernas, mas Eros saiu voando pela janela. Nesse mesmo momento o palácio mágico desapareceu e Psiquê acordou sozinha em um campo vazio, cheia de tristeza e remorso.
Sendo bem sucedidas na destruição da felicidade de Psiquê, suas irmãs tentaram ocupar o seu lugar. Uma por uma elas se dirigiram ao penhasco de onde Psiquê foi levada por Zéfiro. Elas pularam sobre o vazio e gritaram um pedido para que o vento as levassem até Eros, mas Zéfiro não as acolhem e ambas cairam e morreram no despenhadeiro.
Psiquê reagiu de modo extremo ao abandono por Eros, se jogando em um rio na tentativa de morrer afogada. Mas o próprio rio, animado por alguma divindade não revelada, rejeitou seu ato, atirando a jovem de volta à margem. Em sofrimento, ela iniciou o processo de busca e recuperação de seu amado. Percebendo que nem a morte a aceitaria, ela iniciou a busca por Eros em todas as partes da Terra. Por onde andou ela perguntou sobre o deus do amor, sem obter nenhuma resposta, enquanto Eros estava abrigado no palácio de Afrodite.
Psiquê decidiu então tentar um gesto de paz com a própria Afrodite, sua sogra poderosa e irada. No templo, ela se ofereceu como serva, mas a Deusa ainda sentia ódio, ridicularizando a mulher através da submissão de provas que ela mesmo considerava impossíveis de completar. “Depois você poderá ver Eros, o seu Deus.”
Afrodite impôs quatro tarefas. Primeiro ela deveria separar, em uma única noite, uma montanha de grãos misturados, composta de onde pilhas enormes de trigo, cevada, painço, papoula, grão-de-bico e lentilhas. Psiquê se sentou diante da montanha de grãos, triste e paralisada pela dificuldade em realizar a tarefa proposta. Desta vez um exército de formigas se compadeceu da dor da mulher, separando todos os grãos por tipo, em pilhas organizadas. Ao final do dia, Afrodite retornou furiosa e percebeu a ajuda sobrenatural recebida, mesmo que não tenha vindo diretamente de um Deus.

Enfurecida, ela ordenou a realização de outra tarefa: Psiquê deveria coletar lã dourada de um rebanho de ovelhas ferozes. Os caniços da região iniciaram um sussuro, obrigando as ovelhas a passarem por um campo de plantas espinhosas, onde sua lã foi arrancada e pode ser coletada mais tarde.
A tarefa seguinte exigia a coleta de água do rio Estige, que jorrava de uma montanha inacessível e era guardada por seres perigosos. A ajuda dessa vez veio de Zeus que ordenou a sua águia o recolhimento da água.
A quarta e última tarefa exigia que Psiquê descesse ao Submundo, o Hades, para buscar em uma caixinha um pouco da beleza de Perséfone. A jovem soube que a descida ao submundo terminaria com a sua morte. Desesperada, ela se dirigiu até uma torre de onde pretendia se atirar, mas ouviu uma voz partindo da própria torre:
- — Leve duas moedas para pagar Caronte, o barqueiro.
- — Leve dois bolos de cevada e mel para distrair o cão de três cabeças, Cérbero.
- — Em nenhuma hipótese pare no caminho para ajudar almas suplicantes, não importa a dor continda em suas lamúrias.
- — Após receber a caixa de Perséfone, não a abra em nenhuma circunstância.

Psiquê seguiu as instruções e conseguiu a caixa. Mas, dominada pela curiosida, ela a abriu na tentativa de obter para si mesma parte da beleza da Deusa. De dentro da caixa saiu um vapor contendo um sono infernal que a fez desmaiar como morta.
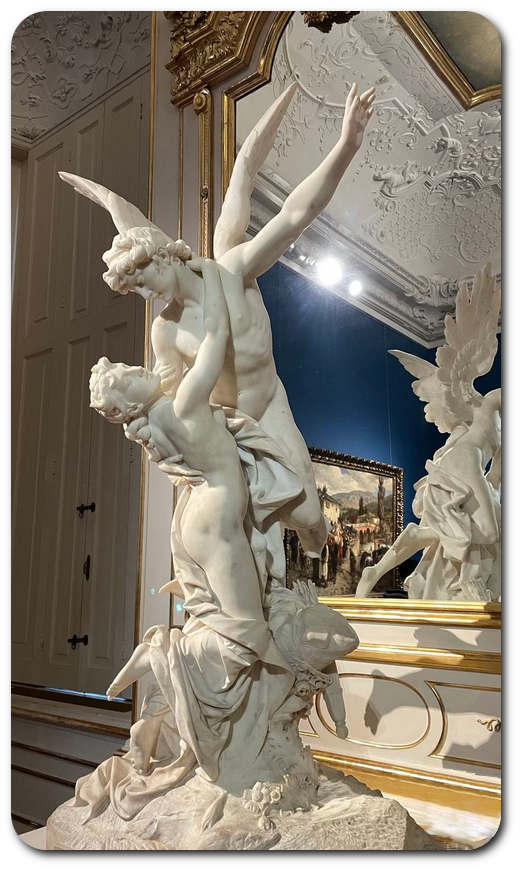
Tendo, nesse ponto, superado sua dor e desapontamento, Eros percebeu o situação de penúria por que passava a sua amada. Ele então resolveu interceder, voando até ela e removendo o sono provocado pelo vapor. Depois pediu a intervenção de Zeus, que aceitou a união do casal apaixonado. Zeus ofereceu ambrosia a Psiquê, o que fez dela uma Deusa. Ciente do valor demonstrado, da pureza e coragem, a própria Afrodite acolheu o casal. Do relacionamento de Eros e Psiquê nasceu a filha Hēdonē, a Volúpia ou Prazer.

O que significa essa história?
O mito grego representa os primórdios e base do pensamento racional (do ocidente) moderno. O mito tem origem muito antiga, era recontado pelas aedos (poetas), sem uma representação fixa pela palavra escrita, então inexistente. Ele era fluido, apesar da obrigação do poeta de ser fiel na sua narrativa. O mito foi questionado e transformado em teatro, que o reproduz de forma artística, questionadora e repleto de indagações. Por sua vez o teatro abriu o terreno para a mente que busca respostas, florescendo como filosofia.

Muitas interpretações foram dadas para o mito de Eros e Psiquê. Em particular a leitura de que Psiquê é uma alegoria para a alma humana, enquanto Eros é Desejo e o Amor. O casal pode, nesse caso, simbolizar a integração entre a alma humana e o amor divino, a força com potência suficiente para elevar a alma através de provações, até o atingimento da transcendência.
A jornada de Psiquê indica o amadurecimento da alma. Ela parte da mais pura inocência, acompanhada da quebra de confiança e sofrimento correspondente. A alma, no entanto, por sua força própria e ajuda dos seres, consegue se reerguer e se estabilizar. Psiquê é fraca e falível, mas persevera. No caminho ela tropeça na inveja humana e divina mas consegue superar todos os obstáculos.
A proibição de ver Eros tem sido lida, por alguns pensadores, como a afirmação de que nem tudo pode, pelo menos no momento, ser compreendido na plenitude pela razão humana. O Amor, no entanto, pode ir além de razão e transcender regras e hierarquias. A filha, Hedonê, sugere que prazer verdadeiro pode nascer da união entre a alma e amor.
Uma ironia marca a relação entre a humana e o Deus. Psiquê não pretendia machucar Eros, mas sim vê-lo por amor, curiosidade e por medo, instigado pelas irmãs. Sua tentativa não é maliciosa mas é fraca, mostrando sua natureza humana imperfeita. A gota de óleo fere o deus, porque a desconfiança é o maior ataque ao amor.
Filosoficamente, as escolas do Platonismo e derivadas fizeram a leitura de que o conto narra o desejo da alma de voltar para o ambiente divino de onde teria surgido. A viagem ao Hades significa que a alma está presa ao mundo material e que precisa superar suas ilusões e ignorância para retornar ao estado livre, voando entre os signos do zodíaco.
Ainda que as leituras feitas sejam bonitas e importantes de ponto de vista histórico, não é necessário lançar mão da Religião Grega, do Platonismo ou Neo-platonismo para pensar sobre essa aventura épica. Todo o mito está eivado de lutas e dinâmicas de poder, de questionamento das estruturas sociais e da natureza humana e seu desenvolvimento psíquico.

(B) O Olimpo: batalha com os gigantes. Francisco Bayeu e Subías (1764).
Psiquê inicia sua jornada como uma figura passiva, definida pela beleza e proteção ou ataques externos outros. Sua aventura exibe a passagem da infância e adolescência para a maturidade. Eros é um desejo inconsciente e proibido. Ele se mantém incógnito para sua amada como todos os demais aspectos de nosso psiquismo que mantemos no escuro. Trazer luz a esse mundo é a confrontação com a realidade complexa e perigosa de desejos e relacionamentos. Como óleo quente, essa realização pode trazer dor. As tarefas são provas da vida, como as lutas concretas e as crises existenciais. Elas contribuem para a formação do ser autônomo.
Como a maior parte do mito grego, esse carrega uma forte crítica social e às estruturas do poder. As várias lutas no céu, o embate pela supremacia e poder, encontra eco na disputa entre Psiquê e Afrodite, a deusa do amor mas também guardiã do status quo. Psiquê ganha o status de Deusa ao superar a inveja e o rancor da ordem antiga. Eros, por sua vez, é um aristocrata que sequestra uma mulher e estabelece regras unilaterais. Psiquê reage, sem aceitar a situação de ignorância e submissão.
A Alma humana, imaterial ou não, permanece uma grande incógnita. Sabemos, mesmo assim, que ela pode ser negligenciada ou aperfeiçada pela educação, pelo estudo, meditação e experiência. Sem apelo à divindade ou outra origem obscura da alma, ela pode representar nossa subjetividade e capacidade de instrospeção. Em qualquer dos casos ela pode ser refinada, ganhar clareza e força, nos salvar da massificação e alienação comum na modernidade.
Deuses Gregos e Romanos

| Deus | Deus |
|---|---|
| Grego | Romano |
| Urano | Caelus (Ceu) |
| Gaia | Telus (Terra) |
| Cronos | Saturno |
| Zeus | Júpiter |
| Eros | Cupido |
| Hermes | Mercúrio |
| Afrodite | Vênus |
| Ares | Marte |
| Perséfone | Proserpina |
| Hermes | Mercúrio |
| Apolo | Febo |
| Hedoné | Voluptas |
Bibliografia
- Cornford, Francis, M.: From Religion to Philosophy: A Study in the Origins of Western Speculation, 1912.
- Homero de Quio (?): A Ilíada, século 8 a.c. (possivelmente).
- Homerode Quio (?): Odisséia.
- Hesíodo de Ascra (?): A Teogonia, século 7-8 a.c. (possivelmente).
- Bulfinch, Thomas: A Mitologia, a Era das Fábulas ou Histórias de Deuses e Heróis, 1855
- Dawkins, Richard: Ciência na alma: Escritos de um racionalista fervoroso, 2018
- Greek Mythology.com Greek Mythology, acessado em janeiro de 2026.
- Greek Mythology.com Eros and Psyche, acessado em janeiro de 2026.
- Phylos.net: Onde mora a Consciência, acessado em janeiro de 2026.
Leia também:
Comportamento Heurístico e Viéses de Cognição
A Ilusão da Adequação da Informação
Onde Mora a Consciência?