
Cores e Temas
É claro que uma escolha adequada de cores para o seu aplicativo é um passo essencial para a produção de um produto agradável de se olhar e usar. Essa escolha faz parte dos esforços de construir apps com boa usabilidade. O estudo completo de usabilidade e uso de cores é complexo. Algumas referências podem ser encontradas na bibliografia.
O Flet apresenta uma proposta de construção de interfaces gráficas que, por definição, devem ter boa aparência. Para isso podemos aplicar cores, transparências e sombreados aos controles.
Valores de Cores
Cores no Flet podem ser definidas por seu valor hexadecimal ou valores nomeados, idênticos aos usados com HTML e CSS. Em formato hexadecimal a cor é expressa por uma string com o seguinte formato:
Hexadecimal: #aarrggbb (0xaarrggbb) or #rrggbb (0xeeggbb).
Nesse código as letras significam: a opacidade, r vermelho, g verde, b azul; todas em notação hexadecimal.

Se o número de opacidade é omitido ele é ajustado para o valor máximo ff (255, totalmente opaco).
c1 = ft.Container(bgcolor='#ff0000') # container de fundo vermelho c2 = ft.Container(bgcolor='#00ff00') # container de fundo verde c3 = ft.Container(bgcolor='#0000ff') # container de fundo azul c4 = ft.Container(bgcolor='#80ff0000') # fundo vermelho, 50% transparente
Valores nomeados: são strings que representam as cores e podem ser interpretadas pelos controles do Flet. Alternativamente elas podem ser passadas como propriedades do módulo flet.colors.
c5 = ft.Container(bgcolor=ft.colors.BLUE) c6 = ft.Container(bgcolor='blue')
Opacidade: A opacidade (o inverso de transparência) pode ser ajustada com o método with_opacity, com valor entre 0.0 (100% transparente) e 1.0 (0% transparente).
color = ft.colors.with_opacity(0.5, ft.colors.PRIMARY) color = ft.colors.with_opacity(0.5, '#ff6666') color = ft.colors.with_opacity(0.5, '#ff6666') color = "#80fff6666" color = "blue, 0.5" # 50% azul
Cores de Tema
Esse esquema é baseado no ColorScheme do Flutter que, por sua vêz é baseado nas especificações do Material Design.
Material Design é uma linguagem de design desenvolvida pelo Google e apresentada em 2014. Ele layouts baseados em grade, animações e transições responsivas, e profundidade efeitos de iluminação e sombras. Seu principal objetivo é o estabelecimento de uma linguagem visual combinando princípios de bom design com inovação técnica e científica.
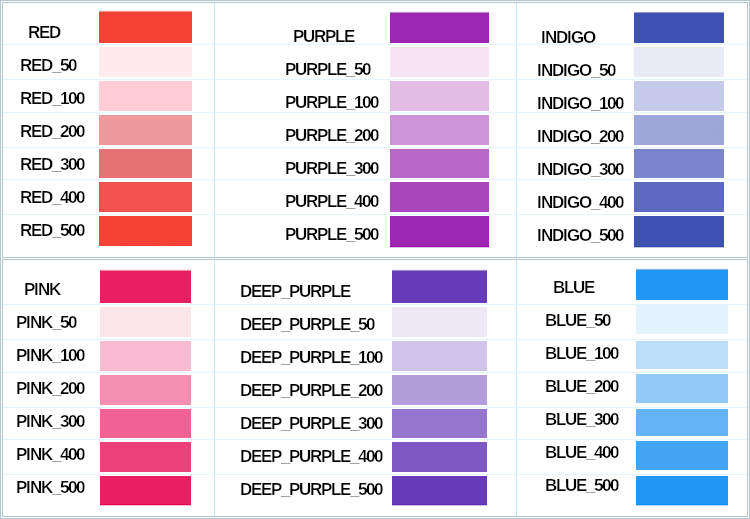
Existem 30 cores de temas nomeadas em theme.color_scheme que são geradas de acordo com a semente (seed) pela propriedade color_scheme_seed, sendo o azul a cor de seed default.

Cores dos controles
Muitos controles do Flet recebem cores default que dependem do tema escolhido (color_scheme), que define as cores de todos os controles em todos os níveis do aplicativo. Essas cores podem ser sobrescritas em diversos níveis, tais como atribuindo a cor de fundo ou destaque (background e foreground) de um container ou botão, personalizando os componentes de uma barra de rolagem (scrollbar) ou de guias (tabs).
Cores locais nos controles
Para definir a cor local (“control level”) de um controle específico, usamos:
ctl = ft.Container(width=100, height=70, bgcolor=ft.colors.BLUE_400)
bt = ft.ElevatedButton("Go", icon="arrow_circle_left", bgcolor="white", width=150, height=30)
ctl2 = ft.Container(width=50, height=50,
border=ft.border.all(1, "#293B4A"),
border_radius=ft.border_radius.all(10),
bgcolor="#F1EBC5")
Cores dos controles com temas
Alguns controles não podem ter sua cor ajustada localmente e suas cores são definidas apenas pelo tema. É o caso de FilledButton cuja cor default primária (“primary” color) é definida pelo tema de seu controle pai (seu conteiner).
Para os controles sem definição de cores locais, como a barra de rolagem (ScrollBar), suas cores serão obtidas a partir de seu ancestral mais próximo, se eles possuem a definição de tema para essas barras. Isso também ocorre com Tabs ou Text.
Nota: ScrollBars são (usadas nos controles Page, View, Column, Row, ListView and GridView, Tabs e Text. Para personalizar um controle específico (ScrollBar, Text ou Tabs control) podemos envolvê-lo em um container e personalizar o tema respectivo (scrollbar_theme, text_theme ou tabs_theme) no tema desse container.
Níveis de temas
O Flet procura o tema definido na antecessor mais próximo, usando aquele ColorScheme. Por exemplo, o código abaixo define um FilledButton dentro de um Container, que é seu antecessor mais próximo. A cor primária do botão será obtida no tema do Container. Por exemplo, o código:
import flet as ft
def main(page: ft.Page):
container = ft.Container(
width=200,
height=200,
bgcolor="#E3DA2D",
border=ft.border.all(5, ft.colors.INDIGO_ACCENT_200),
content=ft.FilledButton("Cor Primária\n(Primary color)"),
theme=ft.Theme(color_scheme=ft.ColorScheme(primary=ft.colors.DEEP_PURPLE_100)))
page.add(container)
ft.app(target=main)

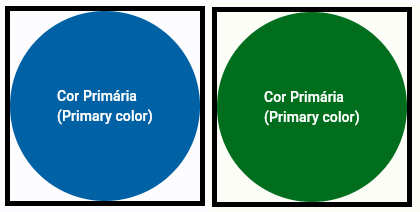
Esse código gera a imagem na figura 2.
Caso a propriedade de cor não esteja definida localmente no controle ou por tema, nem no antecessor mais próximo, a cor será buscada no próximo antecessor disponível, que pode ser a página (page) com seu color_scheme definido (ou default).
Tema nas páginas
Temas são atribuídos às páginas (page) através da propriedade page.theme, que recebe uma instância da classe theme.Theme. No presente estado de desenvolvimento do Flet um tema só pode ser gerado automaticamente por meio de uma cor semente (seed). Por exemplo, para gerar um tema claro baseado na cor verde usamos:
page.theme = theme.Theme(color_scheme_seed="green") page.update()

A figura mostra a renderização da interface com o mesmo código do exemplo na figura anterior, destituído de cores. Os objetos assumeme suas cores com o tema default. A imagem à direita mostra o efeito de page.theme = theme.Theme(color_scheme_seed=”green”).
Além disso a classe Theme possui outras propriedades:
| Propriedade | Descrição |
|---|---|
| color_scheme_seed | cor usada pelo algoritmo para construir as demais cores do tema. |
| color_scheme | instância da classe ft.ColorScheme para customização do esquema de cores derivado de color_scheme_seed. |
| text_theme | instância da classe ft.TextTheme para customização de estilos de texto contrastando com as cores de card e canvas. |
| primary_text_theme | instância da classe ft.TextTheme que descreve tema para textos em contraste com as cores primárias. |
| scrollbar_theme | instância da classe ft.ScrollbarTheme para customização da aparência de scrollbars. |
| tabs_theme | instância da classe ft.TabsTheme para customização da aparência de Tabs. |
| font_family | a fonte base para todos os elementos gráficos. |
| use_material3 | booleano (default=True) para usar design do Material 3 design. Caso contrário usa Material 2. |
| visual_density | enun ThemeVisualDensity: STANDARD (default), COMPACT, COMFORTABLE, ADAPTIVE_PLATFORM_DENSITY. |
| page_transitions | instância de PageTransitionsTheme para customização de transições de navegação na página para diferente plataformas. Veja a seção sobre transições†. |
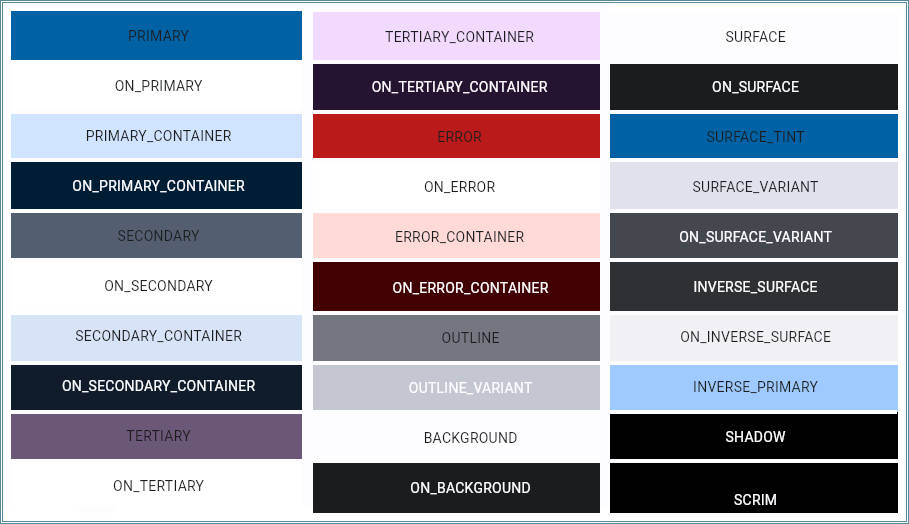
ColorScheme
A classe ColorScheme tem propriedades como:
- primary: cor primária de telas e componentes
- secondary: cor de destaque usada em componentes menos proeminentes na interface
- error: cor usada para validação de campos de entrada, como TextField e error_text
- background: cor de fundo de conteúdos roláveis (com scroll)
- shadow: cor das sombras sobre componentes elevados

Uma lista completa das propriedades pode ser vista abaixo.
![]()
Classe TextTheme
É usada para a customização de estilos de texto. TextTheme tem as seguintes propriedades de ft.TextStyle:
| Propriedade | Descrição |
|---|---|
| body_large | estilo de texto grande usados em passagens longas. |
| body_medium | estilo de texto médio (junto com body_large). É o default da padronização Material. |
| body_small | estilo de texto pequeno. |
| display_large | estilo para o maior texto, reservado para trechos curtos e importantes. Melhor em telas grandes. |
| display_medium | estilo de tamanho médio. |
| display_small | estilo de tamanho pequeno. |
| headline_large | estilo para cabeçalhos grandes. Cabeçalhos (headlines) são menores que display. Adequado para texto curto e telas menores. |
| headline_medium | estilo para cabeçalhos (headlines) medios. |
| headline_small | estilo para cabeçalhos (headlines) pequenos. |
| label_large | estilo para labels grandes. Labels são menores e usados para texto dentro de componentes, como legendas. Úteis em ElevatedButton, TextButton e OutlinedButton. |
| label_medium | Tamanho médio em estilo de labels. |
| label_small | Tamanho pequeno em estilo de labels. |
| title_large | estilo para títulos grandes. Títulos são menores que headlines e devem ser usados para textos curtos de ênfase média. |
| title_medium | estilo para títulos médios. |
| title_small | estilo para títulos pequenos. |
Classe ScrollbarTheme
Customiza as cores, espessura e forma de barras de rolagem scrollbars em todo o aplicativo.
A classe ScrollbarTheme tem as seguintes propriedades:
| thumb_visibility | visibilidade da alça (thumb) da barra de rolagem (scrollbar) mesmo quando não em uso. Se False a scrollbar será exibida apenas quando em uso. A propriedade pode ser um valor booleano ou um dicionário tendo como chaves as propriedades de ft.MaterialState e os valores booleanos. |
| thickness | largura da scrollbar no eixo de rolagem. Pode ser um valor de ponto flutuante ou um dicionário tendo como chaves as propriedades de ft.MaterialState e números como valores. |
| track_visibility | Se o trilho (track) scrollbar deve ser visível. Se True o trilho permanecerá visível enquanto sua alça estiver visível. Se a alça não for visível o trilho também não será. Se a propriedade for ajustada para None essa visibilidade será False e o tema ScrollbarTheme.track_visibility do Theme.scrollbar_theme será usado. O valor default é False se esse último também for None. Essa propriedade também pode ser um booleano ou um dicionário tendo como chaves as propriedades de ft.MaterialState e números como valores. |
| radius | o raio de arredondamento da alça da barra de rolamento. |
| thumb_color | sobrescreve a cor default do Scrollbar thumb. Esse valor pode ser uma cor ou um dicionário de ft.MaterialState. |
| track_color | sobrescreve a cor default do scrollbar track. Esse valor pode ser uma cor ou um dicionário de ft.MaterialState. |
| track_border_color | sobrescreve a cor default da borda da alça. Esse valor pode ser uma cor ou um dicionário de ft.MaterialState. |
| cross_axis_margin | distância entre a alça da barra até a borda mais próxima. A barra de rolamento preenche todo esse espaço. O valor não pode ser none e tem default 0. |
| main_axis_margin | distância entre o início da alça da barra até a borda da caixa onde ele está desenhado. Esse valor afeta a área disponível para a barra. A barra de rolamento preenche todo esse espaço. O valor não pode ser Null e tem defaul 0. |
| min_thumb_length | valor mínimo preferencial para o comprimento da alça da barra quando o comprimento da barra é muito grande. |
| interactive | booleano, se True a barra de rolagem será interativa, repondendo ao arrasto da alça ou clique (ou toque) no trilho. Se False a barra não responderá a eventos de gestos ou hover, mas permitira cliques em toda a sua extensão. Defaults é True se valor = None (exceto no Android onde o default é False. |


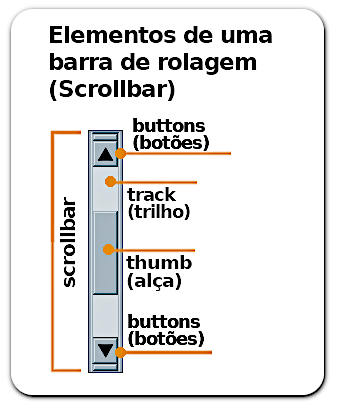
Aqui usamos a terminologia:
scrollbar: barra de rolagem
track: trilho
thumb: alça
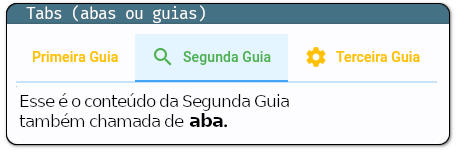
tabs: abas ou guias
Classe TabsTheme
Customiza a aparência dos controles de Tabs em todo o aplicativo.
A classe TabsTheme tem as seguintes propriedades:
| divider_color | cor do divider. |
| indicator_border_radius | raio das bordas do indicador. |
| indicator_border_side | cor and peso (weight) da linha horizontal abaixo do tab selecionado. |
| indicator_padding | indica localização do sublinhado sob o tab selecionado em relação à sua borda. A propriedade indicator_tab_size é marcada como False para definir o indicador centralizado e como True para todo o tab. |
| indicator_color | cor da linha abaixo do tab selecionado. |
| indicator_tab_size | se True o indicador ocupa todo o tab. |
| label_color | cor dos rótulos labels dos tabs selecionados. |
| unselected_label_color | cor dos rótulos labels dos tabs não selecionados. |
| overlay_color | define a resposta de “tinta” sob ação de focus, hover e splash. |
Transições de Navegação
theme.page_transitions permite a costumização dos efeitos de transição da página. Esses efeitos são diferentes para as diversas plataformas. Seu valor é uma instância da classe PageTransitionsTheme com as seguintes propriedades opcionais:

- android (default: FADE_UPWARDS)
- ios (default: CUPERTINO)
- macos (default: ZOOM)
- linux (default: ZOOM)
- windows (default: ZOOM)
As transições admitidas estão no enum ft.PageTransitionTheme:
- NONE, nenhum delay, transição sem animação,
- FADE_UPWARDS, desaparece de baixo para cima,
- OPEN_UPWARDS, abre de baixo para cima,
- ZOOM, ampliação
- CUPERTINO, abre no estilo Cupertino.
Segue um exemplo:
theme = ft.Theme() theme.page_transitions.android = ft.PageTransitionTheme.OPEN_UPWARDS theme.page_transitions.ios = ft.PageTransitionTheme.CUPERTINO theme.page_transitions.macos = ft.PageTransitionTheme.FADE_UPWARDS theme.page_transitions.linux = ft.PageTransitionTheme.ZOOM theme.page_transitions.windows = ft.PageTransitionTheme.NONE page.theme = theme page.update()
Tema de Página
A propriedade page.theme admite como valor opcional o enum ThemeMode com valores:
SYSTEM (default), LIGHT ou DARK.
Bibliografia
-
-
- Yvonne Rogers, Helen Sharp, Jennifer Preece: Interaction Design Beyond Human-Computer Interaction, Whiley, 2023, New Jersey.
- Dribble: How to Choose Colors for Mobile App Design
- Shoutem: How to Choosing the Right Colors for your App
- Phylos.net: Tabela de Cores Html e CSS
- Flet Dev: Colorscheme Class
-
Todas as URLs foram visitadas em janeiro de 2024.
