Criando um aplicativo do Flet
Git e GitHub, nesse site.
O flet inclui uma rotina que pode ser usada para gerar um aplicativo mínimo, que pode ser aumentado com os widgets e comandos do usuário. Para usar a criação automática do projeto básico é necessário ter o git instalado† no computador. Após ter os requisitos instalados executamos flet create que gera um esqueleto básico de um aplicativo, contendo alguns widgets:
# Para criar o aplicativo de nome <teste> crie um diretório com esse nome e mude para ele $ mkdir teste $ cd teste # o aplicativo pode ser criado apenas com $ flet create # o aplicativo pode ser rodado com $ flet run
Essas ações geram a seguinte estrutura de diretórios:

src/main.pyé o ponto de entrada do aplicativo Flet. Nele se pode colocar uma página ou janela (objetos containers do flet) contendo ramificações para outras páginas, botões e componentes de exibição de conteúdo. Ele termina comflet.app(main), o que inicializa e roda o aplicativo. É possível definir um ponto de entrada diferente especificando no argumento--module-name <argumento>.assetsé um diretório [opcional] que contém arquivos auxiliares do aplicativo, como imagens, som, texto e outros arquivos necessários. Ele também pode conter imagens usadas como ícones de pacotes e telas iniciais. Se existir apenas o ícone icon.png (que pode ser nos formatos suportados como .bmp, .jpg, .webp) ele será usado como uma imagem de origem para gerar todos os ícones e telas iniciais para todas as plataformas.pyproject.tomlcontém os metadados do aplicativo, com uma lista suas dependências. Ele controla o processo de compilação. A lista de dependências do projeto deve conter pelo menos o pacote flet.
uv run flet create.Usando o gerenciador de ambiente poetry o comando é
poetry run flet create.Um projeto de aplicativo pode ser criado diretamente (sem a existência prévia do diretório).
# para criar um aplicativo com o nome <nome_do_projeto> # <nome_do_projeto> será usado como nome do diretório que recebe o aplicativo. $ flet create <meu_aplicativo_flet> # para criar um aplicativo basedo no modelo "contador", execute: $ flet create --template contador <nome_do_projeto> # para criar o aplicativo a partir do modelo, no diretório atual, execute: $ flet criar --template contador .
O Flet criará o diretório <nome_do_projeto> contendo o arquivo main.py:
import flet as ft
def main(page: ft.Page):
page.add(ft.SafeArea(ft.Text("Hello, Flet!")))
ft.app(main)
No corpo da função main() podemos adicionar elementos de UI (controles) e código a ser executado. O código termina com a função ft.app(main) que inicializa o aplicativo Flet e executa main().
Rodando o Aplicativo
Rodando no destop: Para rodar o aplicativo no desktop basta executar:
# roda main.py no diretório atual $ flet run # esse comando executará main.py localizado no diretório atual # se for necessário especificar um caminho diferente: $ flet run [script] # que executará main.py no diretório especificado # para executar main.py em um diretório que não o atual, pode ser fornecido o caminho completo, absoluto ou relativo, para o diretório # onde está o arquivomain.py. Por exemplo: $ flet run /Users/Usuario/Projetos/flet-app # o arquivo principal não preisa sermain.py: $ flet run contador.py
Em qualquer dos casos o aplicativo será iniciado em janela nativa do sistema operacional usado.
Rodando no navegador: Para rodar um aplicativo como app da web (no navegador, portanto) usamos o comando:
$ flet run --web [script]
# uma nova janela (ou aba) será aberta no navegador, usando uma porta aleatória.
# para selecionar uma porta específica use a opção --port (-p). Por ex.:
$ flet run --web --port 8000 app.py
Recarregamento automático: Por default o Flet carregará e rodará o arquivo principal, carregando novamente sempre que esse arquivo for alterado e gravado. No entanto a aplicativo em execução não será afetado por alterações em outros arquivos no projeto. Para que todos os arquivos sejam recarregados quando alterados usamos:
$ poetry run flet run -d [script] # para que sub-diretórios sejam incluídos recursivamente use: $ poetry run flet run -d -r [script]
Sintaxe do comando run
O comando run é usado para executar aplicativos do Flet e tem a seguinte sintaxe:
flet run [-h] [-v] [-p PORT] [--host HOST] [--name APP_NAME]
[-m] [-d] [-r] [-n] [-w][--ios] [--android] [-a ASSETS_DIR]
[--ignore-dirs IGNORE_DIRS] [script]
script é um argumento posicional, servindo para designar o caminho do script Python.
As demais opções estão listadas na tabela abaixo.
| Argumento | Significado |
|---|---|
| -h, --help | mostra essa mensagem de ajuda e termina |
| -v, --verbose | -v para saída detalhada e -vv para mais detalhes |
| -p PORT, --port PORT | Porta TCP personalizada para execução do aplicativo |
| --host HOST | host para execução do aplicativo web. Use “*” para escutar em todos os IPs. |
| --name APP_NAME | nome do aplicativo para distingui-lo de outros apps na mesma porta |
| -m, --module | trata o script como um caminho de módulo python, e não como caminho de arquivo |
| -d, --directory | observar† o diretório de script |
| -r, --recursive | observar† diretório e subdiretórios de script recursivamente |
| -n, --hidden | manter a janela do aplicativo oculta na inicialização |
| -w, --web | abrir aplicativo em um navegador da web |
| --ios | abrir aplicativo em dispositivo iOS |
| --android | abrir aplicativo no dispositivo Android |
| -a ASSETS_DIR, --assets ASSETS_DIR | caminho para o diretório de assets |
| --ignore-dirs IGNORE_DIRS | diretórios ignorados durante a observação†. Para mais de um, separe com vírgulas. |
Notas: † Observar, nesse caso, é estar ciente de que houve alterações no código usado para recarregamento automático, descrito acima.

Inserindo Widgets
Para obter alguma funcionalidade em nosso aplicativo temos que inserir nele controles, também chamados de widgets. Controles são inseridas na Page, o widget de nível mais alto, ou aninhados dentro de outros controles. Por exemplo, para inserir texto diretamente na page fazemos:
import flet as ft
def main(page=ft.Page):
txt = ft.Text(value="Olá mundo!", color="blue")
page.controls.append(txt)
page.update()
ft.app(target=main)

Widgets são objetos do python com uma representação visual, com características controladas por seus parâmetros. value e color são parâmetros que recebem strings, esse último declarado no formato de cor do HTML. São válidas as cores, por exemplo: navyblue, #ff0000 (vermelho), etc. O objeto page possui uma lista controls, à qual adicionamos o elemento txt.
No código seguinte usamos um atalho: page.add(t) significa o mesmo que page.controls.append(t) seguido de page.update(). Também importamos o módulo time para provocar uma pausa na execução do código em time.sleep(1).
import flet as ft
import time
def main(page=ft.Page):
t = ft.Text()
page.add(t)
cidades = ["Belo Horizonte","Curitiba","São Paulo","Salvador","** fim **"]
for i in range(5):
t.value = cidades[i]
page.update()
time.sleep(1)
ft.app(target=main)
Ao ser executado as quatro cidades armazenadas na lista cidades são exibidas e o loop é terminado com a exibição de ** fim **.

Alguns controles, como Row e Line são containers, podendo conter dentro deles outros widgets, da mesma forma que Page. Por exemplo, inicializamos abaixo uma linha (um objeto ft.Row) contendo três outros objetos que são strings, e a inserimos em page.
import flet as ft
import time
def main(page=ft.Page):
linha = ft.Row(controls=[ft.Text("Estas são"), ft.Text("cidades"), ft.Text("brasileiras")])
page.add(linha)
t = ft.Text()
page.add(t) # it's a shortcut for page.controls.append(t) and then page.update()
cidades = ["Belo Horizonte","Curitiba","São Paulo","Salvador","** fim **"]
for i in range(5):
t.value = cidades[i]
page.update()
time.sleep(1)
ft.app(target=main)
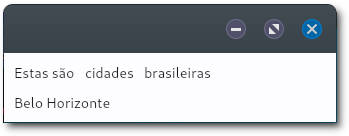
O resultado é exibido na figura 1, com a cidade sendo substituída a cada momento. A linha page.update() é necessária pois o valor do ft.Text() foi alterado.

Vemos que Row recebe no parâmetro controls uma lista com 3 widgets de texto.
Claro que muitos outros controles pode ser inseridos. Com o bloco abaixo podemos inserir um campo de texto, que pode ser editado pelo usuário, e um botão.
page.add(
ft.Row(controls=[
ft.TextField(label="Sua cidade"),
ft.ElevatedButton(text="Clique aqui para inserir o nome de sua cidade!")
])
)
Podemos também criar novas entradas de texto e as inserir consecutivamente em page.
import flet as ft
import time
def main(page=ft.Page):
page.add(ft.Row(controls=[ft.Text("Estas são cidades brasileiras")]))
cidades = ["Belo Horizonte","Curitiba","São Paulo","Salvador","** fim **"]
for i in range(5):
t = ft.Text()
t.value = cidades[i]
page.add(t)
page.update()
time.sleep(1)
ft.app(target=main)

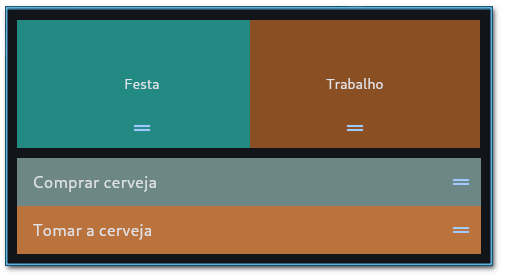
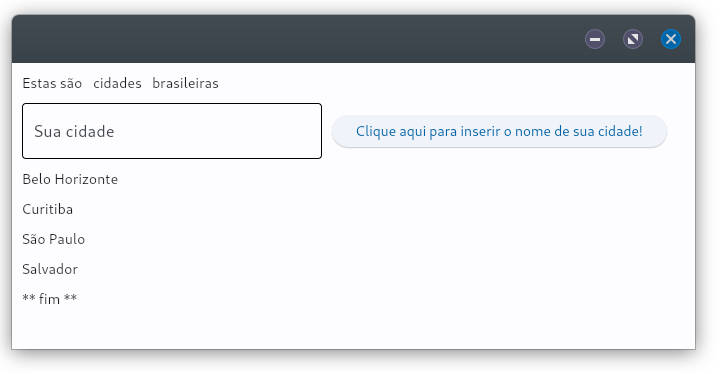
Nesse caso não estamos substituindo o conteúdo de um objeto de texto fixo na página, e sim inserindo novas linhas (figura 2). Observe que nenhum procedimento foi designado a esse botão que, no momento, não executa nenhuma tarefa.
O comando page.update(), que pode estar embutido em page.add(), envia para a página renderizada apenas as alterações feitas desde sua última execução.
Observe que o argumento controls, aqui usado em Row é um argumento posicional noemado. O nome pode ser omitido se o argumento aparecer no primreiro lugar. Ou seja:
# a linha
ft.Row(controls=[ft.Text("Estas são cidades brasileiras")])
# pode ser escrita como
ft.Row([ft.Text("Estas são cidades brasileiras")])
# se outros argumentos estão presentes, controls deve aparecer primeiro
page.add(ft.Row([ft.Text("Estas são cidades brasileiras")], wrap=True)) # certo!
page.add(ft.Row(wrap=True, [ft.Text("Estas são cidades brasileiras")])) # erro!
page.add(ft.Row(wrap=True, controls=[ft.Text("Estas são cidades brasileiras")])) # certo!

Para incluir alguma ação útil em nosso projeto usamos a capacidade de alguns controles de lidar com eventos (os chamados event handlers). Botões podem executar tarefas quando são clicados usando o evento on_click.
import flet as ft
def main(page: ft.Page):
def button_clicked(e):
page.add(ft.Text("Clicou"))
page.add(ft.ElevatedButton(text="Clica aqui", on_click=button_clicked))
ft.app(target=main)
Esse código associa a função button_clicked() com o evento on_click do botão. A cada clique um novo elemento de texto é colocado na página.
Várias outras propriedades podem ser usadas para alterar a aparência dos controles. Vamos usar width (largura) no código abaixo, além do controle Checkbox, uma caixa de texto que pode ser marcada. A função entrar_tarefa() verifica se há conteúdo em nova_tarefa, um TextField e, se houver, cria e insere na página uma nova Checkbox.
Depois limpa o valor de nova_tarefa. O comando nova_tarefa.focus() coloca no comando de texto o foco da ação dentro da página, independente de ela ter ou não sido usada no if.
import flet as ft
def main(page):
def entrar_tarefa(e):
if nova_tarefa.value:
page.add(ft.Checkbox(label=nova_tarefa.value))
nova_tarefa.value = ""
nova_tarefa.focus()
nova_tarefa = ft.TextField(hint_text="Digite sua nova tarefa...", width=400)
page.add(ft.Row([nova_tarefa, ft.ElevatedButton("Inserir tarefa", on_click=entrar_tarefa, width=300)]))
nova_tarefa.focus()
ft.app(target=main)
É claro que muitas outras ações podem ser inseridas nesse pequeno programa, tal como testar se uma entrada já existe, eliminar espaços em branco desnecessários ou gravar as tarefas em um banco de dados.
Exemplo: Controles e propriedades
É comum os tutoriais do Flet apresentarem um pequeno bloco ilustrativo de código com a operação de somar e subtrair uma unidade a um número em uma caixa de texto. Mostramos aqui um código um pouco mais elaborado para apresentar propriedades adicionais. Usamos page.title = "Soma e subtrai" para inserir um título na barra de tarefas (ou na aba do navegador, se o codigo for executado no modo web), as propriedades de alignment. Além disso declaramos os botões e caixas de texto separadamente e depois os inserimos nas linhas.
import flet as ft
def main(page: ft.Page):
def operar(e):
numero = int(txt_number.value) + int(e.control.text)
txt_number.value = str(numero)
txt_operacao.value = "soma"
page.update()
def mult(e):
numero =int(txt_number.value) * int(e.control.text.replace("*",""))
txt_number.value = str(numero)
txt_operacao.value = "multiplica"
page.update()
page.title = "Soma, subtrai, multiplica"
txt_number = ft.TextField(value="0", text_align=ft.TextAlign.RIGHT, width=100)
txt_info = ft.Text("Você pode somar ou subtrair 1 ou 10, multiplicar por 2, 3, 5, 7")
txt_operacao = ft.TextField(value="", text_align=ft.TextAlign.RIGHT, width=100)
bt1 = ft.ElevatedButton("-10", on_click=operar, width=100)
bt2 = ft.ElevatedButton("-1", on_click=operar, width=100)
bt3 = ft.ElevatedButton("+1", on_click=operar, width=100)
bt4 = ft.ElevatedButton("+10", on_click=operar, width=100)
bt5 = ft.ElevatedButton("*2", on_click=mult, width=100)
bt6 = ft.ElevatedButton("*3", on_click=mult, width=100)
bt7 = ft.ElevatedButton("*5", on_click=mult, width=100)
bt8 = ft.ElevatedButton("*7", on_click=mult, width=100)
page.add(ft.Row([txt_info], alignment=ft.MainAxisAlignment.CENTER))
page.add(ft.Row([bt1, bt2, txt_number, bt3, bt4], alignment=ft.MainAxisAlignment.CENTER))
page.add(ft.Row([bt5, bt6, txt_operacao, bt7, bt8], alignment=ft.MainAxisAlignment.CENTER))
ft.app(main)
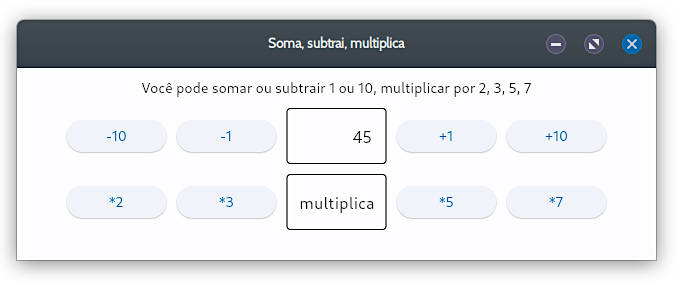
O resultado do código é mostrado na figura 3.

Observe que, ao se clicar nos botões de soma, por ex., o evento on_click chama a função operar(e) passando para ela o parâmetro e, que é um objeto de evento. Este objeto tem propriedades que usamos nas funções de chamada. Na soma (e subtração) capturamos e.control.text, a propriedade de texto exibida nesse botão (-1, +1, etc.). e a usamos para fazer a operação requerida. Os controles possuem diversas propriedades e respondem a eventos específicos, que devemos manipular para contruir a aparência e funcionalidade da interface gráfica.
Vale ainda mencionar que construímos as linhas com a sintaxe ft.Row([bt1, bt2, txt_number, bt3, bt4]), usando uma lista de controles previamente definidos. Essa lista está na primeira posição, onde se insere o valor do parâmetro nomeado controls. Se esse parâmetro não estiver na primeira entrada seu nome deve ser fornecido, como em: page.add(ft.Row(alignment=ft.MainAxisAlignment.CENTER, controls=[txt_info])).
Em uma questão meramente de estilo mas que pode facilitar a organização e leitura do código, podemos definir as linhas separadamente e depois inserí-las na página.
linha1 = ft.Row([txt_info], alignment=ft.MainAxisAlignment.CENTER)
linha2 = ft.Row(controls=[bt1, bt2, txt_number, bt3, bt4], alignment=ft.MainAxisAlignment.CENTER)
linha3 = ft.Row(controls=[bt5, bt6, txt_operacao, bt7, bt8],
alignment=ft.MainAxisAlignment.CENTER)
page.add(linha1, linha2, linha3)