![]()
Controle CircleAvatar
O controle CircleAvatar desenha um círculo que pode conter imagens, ícones ou texto. Geralmente é usado para representar o avatar de um usuário. Um texto alternativo pode ser usado para exibição caso a imagem declarada não esteja acessível.
Propriedades e evento de CircleAvatar
As seguintes propriedades e evento existem no controle CircleAvatar:
| Descrição | |
|---|---|
| background_image_src | recurso de imagem (local ou URL) a ser renderizado no fundo do círculo. Se essa imagem é alterada uma animação será mostrada na troca de imagens. Alterar a imagem de fundo fará com que o avatar anime para a nova imagem. Essa imagem serve como fallback para foreground_image_src. Caso as iniciais do usuário devem ser exibidas (ou qualquer outro texto curto), informe a imagem na propriedade content. |
| bgcolor | cor de fundo do círculo. Alteração na cor provocará uma animação no avatar para a nova cor. |
| color | cor do texto padrão. Default O padrão é a cor do tema de texto primário se a cor de fundo não for especificada. |
| content | normalmente, um controle de texto. Para apresentar uma imagem em CircleAvatar use background_image_src. |
| foreground_image_src | A fonte (arquivo de ativo local ou URL) da imagem de primeiro plano no círculo. Normalmente usada como imagem de perfil. Para fallback, use background_image_src. |
| max_radius | O tamanho máximo do avatar, expresso como o raio (metade do diâmetro). Se maxRadius for especificado, o raio também não deve ser especificado. O padrão é “infinito”. |
| min_radius | O tamanho mínimo do avatar, expresso como o raio (metade do diâmetro). Se minRadius for especificado, o raio não deve ser especificado também. O padrão é zero. |
| radius | O tamanho do avatar, expresso como o raio (metade do diâmetro). Se radius for especificado, nem minRadius nem maxRadius podem ser especificados. |
| tooltip | O texto exibido ao passar o mouse sobre o botão. |
| Evento | Descrição |
| on_image_error | dispara quando ocorre um erro ao carregar imagens em background_image_src ou foreground_image_src. Os evento tem a propriedade e.data que contém uma string com valor “background” ou “foreground”, indicando a origem do erro. |
Exemplo de uso do CircleAvatar
import flet as ft
def main(page):
page.bgcolor=ft.colors.WHITE
foto="https://phylos.net/wp-content/uploads/2017/12/GuilhermeRoundPequeno.png"
ico=ft.Icon(ft.icons.BEDROOM_BABY)
a1 = ft.CircleAvatar(foreground_image_src=foto, content=ft.Text("autor"))
a2 = ft.Stack([a1, ft.CircleAvatar(bgcolor="green", radius=7)], width=40, height=40)
a3 = ft.CircleAvatar(content=ico, bgcolor="red", color="black")
a4 = ft.CircleAvatar(content=ico, color="red", bgcolor="black")
a5 = ft.CircleAvatar(content=ft.Text("@", size=20))
page.add(ft.Row([a1, a2, a3, a4, a5]))
ft.app(target=main)

Os controles CircleAvatar nesse código são:
- a1: um avatar comum com imagem de fundo,
- a2: um avatar com círculo de status,
- a3: um avatar avatar com ícon, e cores customizadas,
- a4: um avatar avatar com ícon, e cores customizadas invertidas, e
- a5: um avatar com imagem de fundo e texto fallback.
Controle CupertinoActivityIndicator
O controle CupertinoActivityIndicator é uma imagem indicadora de atividade no estilo Cupertino (iOS) que pode ou não ser animado. Se animado a imagem gira no sentido horário.
Propriedades de CupertinoActivityIndicator
| Descrição | |
|---|---|
| animating | booleano, default=True. Se o indicador deve ser animado. |
| color | a cor do indicator |
| radius | raio do indicador de atividade (tamanho). |
Exemplo de uso do CupertinoActivityIndicator
import flet as ft
def main(page):
page.bgcolor=ft.colors.WHITE
act0=ft.CupertinoActivityIndicator(radius=20, color=ft.colors.GREEN, animating=True)
act1=ft.CupertinoActivityIndicator(radius=50, color=ft.colors.BLUE, animating=True)
act2=ft.CupertinoActivityIndicator(radius=30, color=ft.colors.RED)
page.add(ft.Row([act0, act1, act2]))
ft.app(target=main)

Controle Icon
O controle Icon desenha um ícone no estilo Material na página do aplicativo.
Uma página interativa na web pode ser usada para buscar nomes dos ícones desejados, em Flet: Icons Browser.
Propriedades de Icon
| Propriedade | Descrição |
|---|---|
| color | cor do ícone. |
| name | nome do ícone. |
| semantics_label | nome semântico do ícone. Não é exibido na página mas pode ser acionado em modos de acessibilidade. |
| size | tamanho do ícone. Defaul = 24. |
| tooltip | texto da “dica”, exibido com a passar do mouse (hovering). |
Exemplo de uso do Controle Icon
import flet as ft
def main(page: ft.Page):
page.theme_mode = ft.ThemeMode.LIGHT
def cor_original():
ico1.color=ft.colors.PINK
ico2.color=ft.colors.YELLOW
ico3.color=ft.colors.GREEN
ico4.color=ft.colors.BLUE
def mudar_cor(e):
if ico1.color==ft.colors.PINK:
arr_Icons=page.controls[0].controls
for i in arr_Icons:
i.color=ft.colors.GREY
else:
cor_original()
page.update()
def tamanho(e):
arr_Icons=page.controls[0].controls
for i in arr_Icons:
i.size+=5
page.update()
ico1=ft.Icon(name=ft.icons.SD_CARD, size=15)
ico2=ft.Icon(name="sd_card", size=15)
ico3=ft.Icon(name=ft.icons.ANCHOR, size=30)
ico4=ft.Icon(name=ft.icons.ELECTRIC_CAR, size=50)
cor_original()
bt_cor=ft.ElevatedButton("Mudar Cor", icon="arrow", on_click=mudar_cor, width=150)
bt_tamanho=ft.ElevatedButton("Tamanho", icon="arrow", on_click=tamanho, width=150)
page.add(ft.Row([ico1, ico2, ico3, ico4]), ft.Row([bt_cor, bt_tamanho]))
ft.app(target=main)

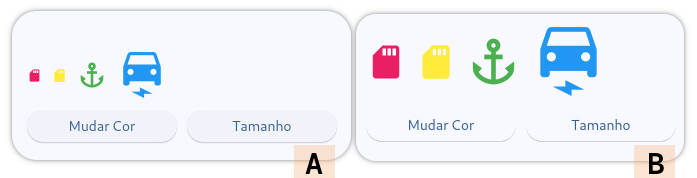
A figura 3 mostra o resultado do código. A Figura 3-A é o estado inicial do aplicativo. Figura 3-B é o estado após 5 cliques no botão “Tamanho”. O botão “Muda Cor” alterna entre as cores originais e um tom de cinza, para todos os ícones.
![]()
Um comentário pode ser útil aqui: como a propriedade de cores dos ícones é usada mais de uma vez, é interessante atribuir essas propriedades em um mesmo bloco de código, o que é feito na função cor_original().
Percorrer todos os ícones para mudar de tamanho ou atribuir a cor cinza foi feita da seguinte forma: foram capturados todos os ícones em um array arr_Icons. Observe que:
page.controls[]é uma lista com 2 linhas,page.controls[0]é a primeira linha da lista,page.controls[0].controlsé lista de ícones existentes na 1a linha,page.controls[0].controls[i]é cada um dos ícones, (i=0,1, 2, 3),page.controls[0].controls[i].sizeé o tamanho de cada ícone, epage.controls[0].controls[i].coloré a cor de cada ícone.