Templates do Django
Como vimos em Introdução ao Django (1), (2) e (3) o framework usa a arquitetura MVT, Model, View, Template, para gerar HTML dinamicamente. Um quadro pode ajudar a esclarecer o modelo.
 Descrição do modelo MVT
Descrição do modelo MVT
- O navegador envia uma requisição para o servidor rodando django (1).
- A URL é recebida por urls.py que atribui uma view para tratamento da requisição.
- A camada view consulta Model (2) para receber os dados requisitados (3).
- Depois de obter os dados View consulta a camada Template (4) para formatar a apresentação final (5) e envia páginas html formatadas para o navegador cliente (6).
Templates são as partes estáticas da saída HTML desejada, adicionadas de tags e variáveis que usam uma sintaxe especial para descrever como o conteúdo dinâmico será inserido, chamada de Django Model Language, (DTL). Por default o django usa o Jinja2, que pode ser alterado se necessário. Dizemos que o template renderiza o modelo inserindo nas variáveis os valores recebidos de acordo com o contexto. O suporte para modelos e templates (o DTL) estão no namespace Django.template.
Advertência: Em todo esse artigo nos referimos a dois tipos diferentes de tags: tags html são as marcações usuais para páginas na web, como <body>, <p>, <h1>, <table> , e possuem o mesmo significados que em páginas estáticas. Já as tags do djangos são as marcações próprias do jinja2 (por default) para indicar a inserção de conteúdo fornecido dinamicamente pelo aplicativo. Usaremos aqui, para facilitar a leitura, a seguinte representação:
# comentários
» Código python, geralmente dentro de uma view,
⎀ representação de marcação do django, geralmente em pasta app/template,
↳ resultado após a renderização.
Por exemplo:
» nome = "Policarpo"; sobrenome= "Quaresma"
⎀ Meu nome é {{ nome }}, meu sobrenome é {{ sobrenome }}
↳ Meu nome é Policarpo, meu sobrenome é Quaresma
Sintaxe
O sistema de templates substitui tags e variáveis por seus valores fornecidos pelo contexto. Todo o restante do texto e tags html são retornados literalmente.
Variáveis
Uma variável é substituída por seu valor no contexto, com a marcação {{ var }}. Um contexto é um conjunto de valores, em um objeto tipo dicionário (um conjunto de chaves:valores), passado pelas views para o template. Os nomes das variáveis são passados como strings.
» contexto = {"n1": "um"; "n2":"dois";}
⎀ Temos no contexto {{ n1 }} e {{ n2 }}
↳ Temos no contexto {{ um }} e {{ dois }}
Usamos a notação de ponto para fazer a busca em chaves de um dicionário, exibição de atributo em objetos e recuperação de valor em lista por meio de seu índice:
» dicionario.chave
» um_objeto.atributo
» uma_lista.0
Se o valor da variável for uma função ou outro objeto que pode ser chamado (um callable) o sistema fará uma chamada ao objeto e retornará seu valor.
Tags são mecanismos de controle geral da renderização de templates. Elas podem controlar o fluxo de código (como em if, for), podem dar acesso à outro arquivo de template ou inserir modos de controle. Tags aparecem dentro da marcação {% tag %}. Por exemplo:
# suponha que temos o objeto usuario com atribuitos nome e super
» usuario.nome = "Fulaninho del'Valle"; usuario.super = True
⎀ Nome do usuário: {{ usuario.nome }}. {% if usuario.super }} É supersuser! {% endif %}
↳ Nome do usuário: Fulaninho del'Valle. É supersuser!
Um exemplo de tag de controle é {% csrf_token %}, que colocado dentro de um formulário impede o ataque tipo CSRF ao site.
Filtros são formas de modificar as saídas de variáveis. Por ex.:
» contexto = {'django': 'o framework web para perfecionistas com prazos'}
⎀ {{ django|title }}
↳ O Framework Web Para Perfecionistas Com Prazos
# ou
» contexto = {'data': '2022-07-04'}
⎀ {{ data|date:"d/m/Y" }}
↳ 04/07/2022
Comentários podem ser inseridos das seguintes formas:
# isto é um comentário em uma linha
⎀ {# isto é um comentário e será ignorado #}
# comentários em várias linhas
⎀ {% comment %}
⎀ <p>Linha 1</p>
⎀ <p>Linha 2</p>
⎀ {% endcomment %}
csrf_token fornece uma forma de defesa contra a falsificação de solicitações entre sites (Cross Site Request Forgeries).
⎀ <form>{% csrf_token %} ... conteúdo do formulario</form>
Block e Extends são as ferramentas básicas para se usar herança de templates. block define uma área em um template base que pode ser substituído por conteúdo no arquivo que o importa.
base.html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
{% block bloco1 %} texto default 1 {% endblock %}
{% block bloco2 %} texto default 2 {% endblock %}
</body>
</html>
e o template que o importa:
inicial.html
{% extends "base.html" %}
{% block title %} texto 1 {% endblock %}
{% block content %} texto 2 {% endblock %}
{% extends "base.html" %} faz com que inicial.html seja uma extensão do template base.html. Ele pode receber o nome (com caminho) do arquivo base ou uma variável que contém esse nome. Caso um bloco não exista na página que herda base.html o conteúdo inicial (ou nenhum, se não existir) é mantido.
{% extends arquivo %} pode ser usado de duas formas:
{% extends "base.html" %}
{% extends nome_do_arquivo %}
O arquivo base.html deve ser um arquivo html completo, com cabeçalhos, importações de css, etc. Ele contém blocks (que já descrevermos) que são substuídos pelos valores em nome_do_arquivo.html.
Por exemplo, considere o exemplo do arquivo base:
base.html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Meu Aplicativo</h1>
{% block title %}{% endblock %}
{% block content %}Esse é meu site com o meu aplicativo {% endblock %}
</body>
</html>
e o template que o importa:
inicial.html
{% extends "base.html" %}
{% block title %}<h1>Aplicativo de Notas</h1>{% endblock %}
{% block content %}
<h2>Esse é o conteúdo da bloco content</h2>
{% endblock %}
Quando o arquivo inicial.html é chamado ele usa base.html, substituindo nele os blocos title e content. O resultado final será a página com html puro:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>Meu Aplicativo</h1>
<h1>Aplicativo de Notas</h1>
<h2>Esse é o conteúdo da bloco content</h2>
</body>
</html>
Deve-se ter o cuidado para indicar os caminhos corretos.
# ambos os arquivos estão no mesmo diretório
{% extends "base.html" %}
# ou
{% extends "./base.html" %}
# base02.html está um diretório acima
{% extends "../base02.html" %}
# base03.html está em outro diretório dentro do atual
{% extends "./outro/base03.html" %}
Os caminhos são relativos ao diretório informado em settings.py:
TEMPLATES = [{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates'],
}]
include é usado para inserir e renderizar outro template dentro do contexto atual. Ele pode ser usado com referências literais a um arquivo, ou com o nome referenciado em variável.
{% include "caminho/menu.html" %}
{% include nome_do_template %}
Por ex., suponha que o template
ola.html
{{ sauda }}, {{ nome }}!
é incluído em
saudacao.html
<h1>Página Inicial de nosso Site:</h1>
{% include "ola.html" %}
Se temos um contexto contexto = {"sauda":"Bom dia";"nome":"Augusto dos Anjos"} e passamos esse contexto para saudacao.html temos o seguinte template final renderizado:
<h1>Página Inicial de nosso Site:</h1>
<p>Bom dia, Augusto dos Anjos!</h1p>
Variáveis pode ser passadas diretamente para o template usando keywords, ou com o parâmetro only para usar apenas essas variáveis, ignorando as demais.
{% include "ola.html" with sauda="Boa noite" nome="James Gomes" %}
{% include "ola.html" with sauda="Boa tarde" only%}
Observação: Blocos são avaliados antes da inclusão, ou seja, as variáveis de contexto são substituídas antes que a inserção em outro template seja feita.
load é usado para inserir no ambiente atual um conjunto de tags e filtros já importados em outro template. Por ex., se temos duas bibliotecas biblio1 e biblio2 localizadas em pacote1 e pacote2 respectivamente (como bibliotecas devem estar em diretórios contendo o arquivo __init__.py) poemos importar todos os templates e filtros neles definidos com a inserção de load. Para selecionar apenas alguns filtros ou tags usamos from.
{% load pacote1.biblio1 pacote2.biblio2 %}
{% load tag1 tag2 from pacote1.biblio1 %}
Essa tag é especialmente útil para tags e filtros customizados.
url retorna o caminho absoluto (a URL sem nome de domínio) apontando para uma view com seus parâmetros. Essa é uma forma de exibir links dentro de templates sem forçar a construção de URLs fixas, que podem ser quebradas se o aplicativo for realocado para outro diretório.
{% url 'nome_url' arg1 arg2 %}
# 'nome_url' é o padrão da url, os argumentos arg1 e arg2 são passados para a view
nome_url pode ser uma string literal ou variável de contexto. Os parâmetros são separados por espaços. Alternativamente podemos usar argumentos nomeados:
{% url 'nome_url' arg1=arg1 arg2=arg2 %}
Lembramos que um projeto django é formado por um ou mais aplicativos. O código relativo aos aplicativos ficam em subdiretórios do diretório geral do projeto. Temos portanto as pastas diretorio_projeto e diretorio_projeto/aplicativo.
Por ex., suponha que temos uma view para um aplicativo em aplicativo_views.livro que recebe um id para exibir um livro cadastrado, ou seja livro() é um método em aplicativo/views. Em aplicativo/urls.py existe a linha,
path('livro//', aplicativo_views.livro, name='view_livro')
No arquivo de urls do projeto (em nível acima), projeto.urls podemos ter
path('livros/', include('projeto.aplicativo.urls'))
Em um template podemos usar, para acessar essa view:
{% url 'view_livro' livro.id %}
# que vai ser renderizado como (por ex. para livro.id=456)
/livros/livro/456
Se a URL não tiver uma view correspondente uma exceção NoReverseMatch será lançada. Também é possível armazenar em variável uma url para uso posterior, dentro do mesmo bloco, como em
{% url 'nome_da_url' arg1 arg2 as minha_url %}
<a href="{{ minha_url }}">Visita a minha página em {{ minha_url }}</a>
Nenhum erro é lançado se a view não existe, o que torna essa forma útil para exibir links que podem não existir, no contexto:
{% url 'nome_da_url' arg1 arg2 as minha_url %}
{% if minha_url %}
Link para a página opcional.
{% endif %}
Se a url estiver definida dentro de um namespace especificado, como meu_app (o que é útil para evitar conflitos de nomes, podemos usar seu nome “totalmente qualificado” (fully qualified name):
{% url 'meu_app:nome_da_view' %}
Os nomes de padrões para as urls devem ser colocados entre aspas ou serão interpretados como variáveis de contexto!
for é usado para percorrer um laço sobre uma sequência de valores passada no contexto.
# frutas é uma tupla no contexto
» frutas = ('pera','maça','limão')
⎀ <ul>
⎀ {% for fruta in frutas %}
⎀ <li>{{ fruta }}</li>
⎀ {% endfor %}
⎀ </ul>
# será renderizado como
↳ <ul>
↳ <li>pera</li>
↳ <li>maça</li>
↳ <li>limão</li>
↳ </ul>
# para percorrer a lista em ordem reversa usamos
⎀ {% for fruta in frutas reversed %}
Para percorrer uma lista de listas (ou outros objetos que são coleções ) é possível obter valores individuais em variáveis separadas. Por ex., se temos uma lista de pontos com suas respectivas coordenadas pode fazer:
# uma lista de pontos com lista de 2 coordenadas
» pontos = ((3,8), (7,4), (5,5))
⎀ {% for x, y in pontos %}
⎀ <p>Coordenada x={{ x }}, y={{ y }} </p>
⎀ {% endfor %}
# será renderizado como
↳ <p>Coordenada x=3, y=8</p>p>
↳ <p>Coordenada x=7, y=4</p>p>
↳ <p>Coordenada x=7, y=7</p>p>
Para listar ítens de dicionários, chaves e valores, fazemos calgo análogo:
# dado um dicionário dic_dados
⎀ {% for key, value in dic_dados.items %}
⎀ {{ key }}: {{ value }}
⎀ {% endfor %}
Observação: O operador de ponto para acesso à itens de dicionário tem precedência sobre o laço for. Se o dicionário contém uma chave ‘items’, dic_dados[‘items’] será retornado em lugar de dic_dados.items. Por isso se deve evitar dar nomes de chaves idênticos aos de métodos que podem ser usados em um template (como “items”, “values”, “keys”.)
for ... empty é uma condição alternativa de retorno quando a lista no laço está vazia. O texto explicitado é retornado:
# dias é uma lista vazia
» dias_livres = []
⎀ <ul>
⎀ {% for dia in dias_livres %}
⎀ <li>{{ dia }}</li>
{% empty %}
⎀ <li>Não há nenhum dia livre!</li>
⎀ {% endfor %}
⎀ </ul>
# será renderizado como
↳ <ul>
↳ <li>Não há nenhum dia livre!</li>
↳ </ul>
Variáveis disponíveis no laço são variáveis que ficam disponíveis para uso durante um laço for.
| Variável |
Descrição |
| forloop.counter |
o atual contador da iteração (base 1) |
| forloop.counter0 |
o atual contador da iteração (base 0) |
| forloop.revcounter |
quantas iterações faltam para o final do laço (base 1) |
| forloop.revcounter0 |
quantas iterações faltam para o final do laço (base 0) |
| forloop.first |
True apenas para a 1ª iteração no laço |
| forloop.last |
True apenas para a última iteração no laço |
| forloop.parentloop |
para laços aninhados esse é a iteração do laço externo |
if é usado para testes condicionais. Sua sintaxe geral é:
{% if condicao1 %}
Texto se condicao1==True
{% elif condicao2 %}
Texto se condicao1==False e condicao2==True
{% else %}
Texto se condicao1==False e condicao2==False
{% endif %}
Por ex., suponha que obj_carros é uma sequência de objetos carro com as propriedades carro.marca (str), carro.vendido (booleana). O template abaixo
<p>Temos {{ obj_carros|length }} para venda</p>
{% for carro in obj_carros %}
Marca: {{ carro.marca }} {%if carro.vendido %} Está vendido {% else %} Disponível {% endif %}
{% empty %}
Não há carros disponíveis!
{% endfor %}
mostrará quantos carros existem para venda e uma listagem de todos os carros, com suas marcas e disponibilidade (ou não) para venda, ou a informação de que nenhum carro está disponível.
Operadores booleanos. As condições lógicas podem ser ligadas ou modificadas por operadores booleanos and, or e not, com significado usual no python.
{% if condicao1 and condicao2 %}
Se ambas as condições são True.
{% endif %}
{% if condicao1 or condicao2 %}
Se uma das, ou ambas as, condições são True.
{% endif %}
{% if not condicao1 %}
Se a condições1 é False.
{% endif %}
{% if not condicao1 or condicao2 %}
Se condicao1 == False ou condicao2==True.
{% endif %}
Se and e or são usadas na mesma tag and tem precedência sobre or. Ou seja
{% if condicao1 and condicao2 or condicao3 %}
# será interpretada como
{% if (condicao1 and condicao2) or condicao3 %}span>
# a sentença acima, no entanto, é inválida (parênteses não podem ser usados nesse ambiente)
Operadores: Os operadores válidos para construções de testes lógicos são ==, !=, <, >, <=, >=, in, not in, is, is not, com significado usual no python.
{% if var_string == "palavra" %} faça algo {% endif %}
{% if var_string != "palavra" %} faça algo {% endif %}
{% if var_numerica == 100 %} faça algo {% endif %}
{% if var_numerica !== 100 %} faça algo {% endif %}
{% if var_numerica > 100 %} faça algo {% endif %}
{% if var_numerica < 100 %} faça algo {% endif %}
{% if var_numerica <= 100 %} faça algo {% endif %}
{% if var_numerica >= 100 %} faça algo {% endif %}
# in procura por partes de uma string
{% if "adi" in "moradia" %}
Texto caso "adi" seja parte (substring) de "moradia"
{% endif %}
{% if "adi" in var_string %}
Texto caso "adi" seja substring da var_string
{% endif %}
{% if user in users %}
Texto caso user (uma variável) seja um dos elementos da coleção users
{% endif %}
# is é um teste de identidade entre objetos. True se foram o mesmo objeto.
{% if var1 iscode> var2 %} var1 e var2 se referem ao mesmo objeto{% endif %}
{% if var iscode> None %} var é None ou não foi encontrada no contexto.{% endif %}
# is not é a negação do teste acima
{% if var1 is notcode> var2 %} var1 e var2 não se referem ao mesmo objeto{% endif %}
{% if var is notcode> None %}
var não é None, portanto foi encontrada no contexto.
{% endif %}
Testes compostos podem ser construídos, seguindo a mesma ordem do python. Se A, B, C, E são booleanas ou expressões que avaliam em um booleano (expressões em negrito são inválidas):
{% if A ==code> B or C == D and E %}
# será interpretado como
{% (A ==code> B) or ((C ==code> D) and E) %}
# os parênteses não devem ser usados
# essa expressão é inválida
{% if A > B > C %}
# e deve ser escrita como
{% if A > B and B > C %}
# diferente do python isso não pode ser feito
{% if A > B > C %}
# faça
{% if A > B and B > C %}
Se for necessário usar regras de precedência diferentes use tags aninhadas.
if changed é uma tag que verifica se um ítem de uma lista foi alterado entre iterações dentro de um laço. Se passamos um contexto com uma lista de fornecedores como um objeto com nome e 3 ítens quaisquer, sendo que mais de um registro existe para cada um deles, podemos exibir o nome do fornecedor apenas uma vez.
<h1>Lista de Fornecedores</h1>
{% for fornecedor in fornecedores %}
{% ifchanged %}<h3>Nome do fornecedor {{ fornecedor.nome }}</h3>{% endifchanged %}
<p>{{ fornecedor.item1 }}, {{ fornecedor.item2 }}, {{ fornecedor.item3 }}</p>
{% endfor %}
Se mais de uma variável é verificada, cada mudança de valor produz uma saída. No template seguinte, supondo que o objeto fornecedor possui um atributo fornecedor.cidade e que cada um pode estar em mais de uma cidade, o nome é exibido sempre que trocado, e a cidade é exibida quando o nome ou a cidade são trocados.
<h1>Lista de Fornecedores</h1>
{% for fornecedor in fornecedores %}
{% ifchanged fornecedor.nome %}
<h3>Nome do fornecedor {{ fornecedor.nome }}</h3>
{% endifchanged %}
{% ifchanged fornecedor.cidade %}
<h3>Cidade {{ fornecedor.cidade }}</h3>
{% endifchanged %}
<p>{{ fornecedor.item1 }}, {{ fornecedor.item2 }}, {{ fornecedor.item3 }}</p>
{% endfor %}
Claro que uma boa exibição desses templates depende se estar a lista ordenada nos campos verificados. Uma cláusula else pode ser fornecida para inserir conteúdo se não houver qualquer mudança.
<h1>Lista de Fornecedores</h1>
{% for fornecedor in fornecedores %}
{% ifchanged fornecedor.nome %}<h3>Nome do fornecedor {{ fornecedor.nome }}</h3>
{% else %} <p>(continuando...)</p>
{% endifchanged %}
<p>{{ fornecedor.item1 }}, {{ fornecedor.item2 }}, {{ fornecedor.item3 }}</p>
{% endfor %}
cycle é uma tag que retorna um de seus argumentos, em ciclo, a cada vez que é acessada. Quando todos os argumentos forem esgotados o primeiro deles é produzido novamente. Qualquer número de valores pode ser usado nos ciclos. Por ex.:
# considere que classe1 e classe2 estão definidas como classes no arquivo css
<table>
{% for obj in alguma_lista %}
<tr class="{% cycle 'classe1' 'classe2' %}"><td>...</td></tr>
{% endfor %}
</table>
O template exibirá uma tabela com linhas alternadas com formatação da classe1 e classe2, até o fim do laço.
Variáveis podem ser usadas:
{% for obj in alguma_lista %}
<tr class="{% cycle var_linha1 var_linha2 %}"> ... </tr>
{% endfor %}
# variáveis são escapadas. Isso pode ser alterado com
{% for obj in alguma_lista %}
<tr class="{% autoescape off %}{% cycle rowvalue1 rowvalue2 %}{% endautoescape %}"> ... </tr>
{% endfor %}
# podemos usar strings e variáveis juntas
{% for obj in alguma_lista %}
<tr class="{% cycle 'linha1' var_linha2 'linha3' %}"> ... </tr>
{% endfor %}
Podemos atribuir uma aliás ao ciclo e utilizá-lo depois, com seu valor atual. Para progredir no ciclo reusamos {% cycle %}:
# o template
⎀ <tr>
⎀ <td class="{% cycle 'linha1' 'linha2' as linhas %}">...</td>
⎀ <td class="{{ linhas }}">...</td>
⎀ </tr>
⎀ <tr>
⎀ <td class="{% cycle linhas %}">...</td>
⎀ <td class="{{ linhas }}">...</td>
⎀ </tr>
# será renderizado como
↳ <tr>
↳ <td class="linha1">...</td>
↳ <td class="linha1">...</td>
↳ </tr>
↳ <tr>
↳ <td class="linha2">...</td>
↳ <td class="linha2">...</td>
↳ </tr>
Podemos usar a tag resetcycle para zerar o ciclo. Por ex., se temos uma lista de objetos pessoa, com propriedades pessoa.nome (uma string) e pessoa.filhos (uma lista de strings):
{% for pessoa in lista_de_pessoas %}
<h1>{{ pessoa.nome }}</h1>
{% for filho in pessoa.filhos %}
<p class="{% cycle 'par' 'impar' %}">{{ filho.nome }}</p>
{% endfor %}
{% resetcycle %}
{% endfor %}
Nesse template toda lista de filhos, para cada pessoa, começa com formatação de classe “par”.
firstof recebe diversas variáveis como argumento e exibe o primeiro argumento que não é False. Lembrando, são avaliadas como True as variáveis que existem, não são vazias ou Null, não são o booleano False e não são o 0 numérico. firstof não exibe coisa alguma se todas as variáveis incluídas são False.
# o template
{% firstof var1 var2 var3 %}
# é o mesmo que
{% if var1 %}
{{ var1 }}
{% elif var2 %}
{{ var2 }}
{% elif var3 %}
{{ var3 }}
{% endif %}
Um valor default pode ser exibido se nenhuma das variáveis é True
{% firstof var1 var2 var3 "valor default" %}
Os valores exibidos são “escapados”. Esse comportamento pode ser revertido com:
{% autoescape off %}
{% firstof var1 var2 var3 "<b>Texto em negrito</b>" %}
{% endautoescape %}
# para escapar apenas algumas variáveis usamos o filtro escape sobre essas variáveis
{% firstof var1 var2|safe var3 "<b>Negrito</b>|safe" %}
# também podemos armazenar a variável em um aliás para uso posterior:
{% firstof var1 var2 var3 as valor_alias %}
regroup realiza um reagrupamento de uma lista de objetos baseado em um atributo comum. Por ex., suponha que temos um dicionário que descreve alunos de uma escola, listando seus nomes, idades e series:
alunos = [
{'nome':'Marcos', 'idade':'8','serie':'1'}
{'nome':'Ana', 'idade':'7','serie':'1'}
{'nome':'Marta', 'idade':'10','serie':'1'}
{'nome':'Pedro', 'idade':'9','serie':'2'}
]
Para exibir uma lista organizada hieraquicamente pela série, usamos {% regroup %}
{% regroup alunos by serie as aluno_serie %}
<ul>
{% for serie in aluno_serie %}
<li>Série: {{ serie.grouper }}
<ul>
{% for aluno in aluno_serie %}
<li>Nome: {{ aluno.nome }}, Idade: {{ aluno.idade }}</li>
{% endfor %}
</ul>
</li>
{% endfor %}
O resultado desse template é o seguinte:
- Serie: 1
- Nome: Marcos, Idade: 8
- Nome: Ana, Idade: 7
- Nome: Marta, Idade: 10
- Serie: 2
Nesse exemplo alunos a a coleção que queremos ordenar, serie o atributo usado na ordenação, e aluno_serie um alias para a lista resultante. O objeto gerado, nomeado por aluno_serie, é do tipo namedtuple com 2 campos:
- grouper – o item usado no agrupamento, no caso as strings “1” e “2”.
- list – uma lista dos ítems do grupo, no caso alunos com atributos aluno.nome e aluno.idade.
Considerando que aluno_serie é uma namedtuple o mesmo código poderia ser escrito dessa forma:
{% regroup alunos by serie as aluno_serie %}
<ul>
{% for serie, alunos in aluno_serie %}
<li>Série: {{ serie }}
<ul>
{% for aluno in alunos %}
<li>Nome: {{ aluno.nome }}, Idade: {{ aluno.idade }}</li>
{% endfor %}
</ul>
</li>
{% endfor %}
</ul>
É importante notar que {% regroup %} não faz um reordenamento dos listas, o que deve ser feito previamente, em geral dentro da view que retoena esses valores. Alternativamente, se os dados a serem agrupados estão em uma lista de dicionários, como no exemplo, podemos fazer um ordenamento dentro do template usando o filtro dictsort.
{% regroup alunos|dictsort:"serie" by serie as aluno_serie %}
# alunos|dictsort:"serie" retorna a lista ordenada no campo "serie"
Qualquer outra propriedade dos ojetos ordenados pode ser usada por regroup, incluindo propriedades de objetos, chaves e itens de dicionários.
with é usada para armazenar uma variável sob um nome simples. Essa variável pode envolver, por ex., uma operação complexa em uma query em um banco de dados:
{% with total=escola.professores.count %}
Essa escola tem {{ total }} professor.
{% endwith %}
# alternativamente
{% with escola.professores.count as total %} ... {% endwith %}
# mais de uma variável pode ser definida
{% with alpha=1 beta=2 %}
...
{% endwith %}
A variável tem como escopo a intervalo entre tags {% with %} e {% endwith %}.
autoescape controla o comportamento de escape de marcações html dentro do bloco. Por default tags html são exibidos sem renderização, por motivo de segurança. Com autoescape on as tags se tornam funcionais, como em uma página usual de html. Recebe apenas os parâmetros on ou off.
# por ex.
» variavel = "<p>Texto de <b>teste</b>!</p>"
⎀ {% autoescape off %}
⎀ {{ variavel }}
⎀ {% endautoescape %}
# renderiza como
↳ <p>Texto de <b>teste</b>!</p>
# por outro lado, se autoescape on
⎀ {% autoescape on %}
⎀ {{ variavel }}
⎀ {% endautoescape %}
# o texto é renderizado dentro de um parágrafo html
Isso é equivalente a usar o filtro var|safe em todas as variáveis do bloco. Variáveis marcadas com var|safe são renderizadas mesmo que estejam dentro de bloco {% autoescape off %}.
lorem é a tag usada para exibir texto em latim, geralmente usado para testes. Seu uso é
{% lorem [count] [method] [random] %}
onde todos os argumentos são opcionais.
| Argumento |
Descrição |
| count |
número ou variável com o número de parágrafos ou palavras a serem gerados. (default é 1). |
| method |
pode ser w, palavras, p parágrafos ou b para texto puro (default é b). |
| random |
“random” gera texto aleatório e não (“Lorem ipsum dolor sit amet…”). |
{% lorem %}
# gera parágrafo "lorem ipsum".
{% lorem 3 p %}
# gera parágrafo "lorem ipsum" e 2 parágrafos aleatórios entre tags <p>.
{% lorem 2 w random %}
# gera 2 palavras latinas aleatórios.
now exibe data/hora corrente como string, em formato especificado. Veja sobre filtros para maiores descrição da formatação.
⎀ {% now "D M Y H T " %}
# dia, mes, ano, hora
⎀ It is the {% now "jS \o\f F" %}
↳ It is the 4th of February
⎀ Hoje é {% now "D/M/Y" %}
↳ Hoje é 04/06/2022
⎀ {% now "SHORT_DATETIME_FORMAT" %}
O último exemplo usa formatos predefinidos, como DATE_FORMAT, DATETIME_FORMAT, SHORT_DATE_FORMAT ou SHORT_DATETIME_FORMAT que são renderizados de acordo com as variáveis de ambiente.
A sintaxe {% now “Y” as ano_atual %} armazena uma string de representação da data na variável ano_atual.
{% now "Y" as ano_atual %}
Copyright {{ ano_atual }}
verbatim é uma tag usada para interromper a renderização dos templates e apresentá-los literalmente.
⎀ {% verbatim %}
⎀ {{if certo}} Está certo! {{ endif }}
⎀ {% endverbatim %}
# será exibido
↳ {{if certo}} Está certo! {{ endif }}
Essa tag pode ser usada para evitar conflito com código javascript inserido em templates.
spaceless é a tag usada para remover espaços am branco, controles de tab e newline inseridos entre tags.
⎀ {% spaceless %}
⎀ <p>
⎀ <a href="http://meu_link.com/">Meu site</a>
⎀ </p>
⎀ {% endspaceless %}
# retorna
↳ <p><a href="http://meu_link.com/">Meu site</a></p>
# Espaços entre tags e texto não são alterados
{% spaceless %}
<strong>
Olá mundo!
</strong>
{% endspaceless %}
# não sofre alterações
Essa tag tem uso limitado pois a renderização usual de html pelos navegadores ignoram esses espaços, tabs e newlines.
templatetag é usado para exibir os caracteres de tags em templates, similar a um escape desses caracteres.
| Argumento |
exibe |
|
Argumento |
exibe |
| openblock |
{% |
|
openbrace |
{ |
| closeblock |
%} |
|
closebrace |
} |
| openvariable |
{{ |
|
opencomment |
{# |
| closevariable |
}} |
|
closecomment |
#} |
⎀ {% templatetag openblock %}
# retorna
↳ {%
widthratio é tag usada para gráficos de barras. Ela calcula a razão entre um valor variável dado e um valor máximo e aplica o resultado à uma constante. Por exemplo,
<img src="barra.png" height="10" width="{% widthratio valor_variavel valor_maximo largura_maxima %}">
# esse valor pode ser armazenado para uso posterior
{% widthratio valor_variavel valor_maximo largura_maxima as largura_calculada %}
Se valor_variavel=175, valor_maximo=200 e largura_maxima=100 a imagem acima barra.png terá a largura de 88 pixels pois 175/200 = .875; .875 * 100 = 87.5 arredondada para 88. Ou seja largura_calculada = 88.
Internacionalização: traduzindo aplicativos
Existem tags e filtros voltados para a internacionalização de aplicativos, facilitando a tradução de textos especificados. Mais detalhes em Django Docs: Internacionalização e
Tradução.
i18n é uma biblioteca que permite especificar qual texto dentro de templates devem ser traduzidos. Para isso deve-se ajustar a variável USE_I18N=True e carregar o código necessário com a tag {% load i18n %}.
l10n é uma biblioteca que permite localizar valores dentro de templates. Ela deve ser carregada com a tag {% load l10n %}.
tz é biblioteca para estabelecer conversões entre time zones. Deve ser carregada com a tag {% load tz %}. Também se pode ajustar a variável USE_TZ=True para a conversão ser automática para a time zone local.
static é uma tag para estabelecer links para arquivos estáticos gravados no diretório estabelecida na variável STATIC_ROOT, dentro de settings.py. Se django.contrib.staticfiles é um dos aplicativos instalados (ou seja, se é um dos ítem da lista INSTALLED_APPS) essa tag indicará o caminho dos arquivos estáticos usando o método url(), … especificado em STATICFILES_STORAGE.
{% load static %}
<img src="{% static 'imagens/ola.jpg' %}">
{% load static %}
<link rel="stylesheet" href="{% static arquivo_css %}" type="text/css" media="screen">
{% load static %}
{% static "imagens/ola.jpg" as ola %}
<img src="{{ ola }}">
get_static_prefix pode ser usada juntamente com static para garantir maior controle sobre o local onde STATIC_URL é inserida no template:
{% load static %}
<img src="{% get_static_prefix %}imagens/ola.jpg">
# se o valor será usado várias vezes ele pode receber uma alias
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src="{{ STATIC_PREFIX }}imagens/logo.jpg">
<img src="{{ STATIC_PREFIX }}imagens/ola.jpg">
get_media_prefix é similar à get_static_prefix mas insere no template o valor em MEDIA_URL:
{% load static %}
<body data-media-url="{% get_media_prefix %}">
Arquivos estáticos
Arquivos adicionais, e não apenas texto html, fazem parte de qualquer website. Esses arquivos incluem arquivos de imagens ou vídeos, de formatação css e javascript e o django os denomina arquivos estáticos (static files). Para gerenciar esses arquivos o django inclui o módulo django.contrib.staticfiles.
Para servir arquivos estáticos precisamos fazer:
- incluir o módulo
django.contrib.staticfiles na lista INSTALLED_APPS, em settings.py,
- ajustar a variável
STATIC_URL', também em settings.py,
- armazenar arquivos estáticos em diretório static, dentro do diretório raiz do projeto,
- nos templates, use a tag static para construir a URL para uma posição relativa, configurada em STATICFILES_STORAGE.
Por exemplo:
# em settings.py
INSTALLED_APPS = [
...,
'django.contrib.staticfiles',
...
]
...
STATIC_URL = 'static/'
# armazena
meu_app/static/imagens/meu_logo.jpg.
# no template
{% load static %}
<img src="{% static 'imagens/meu_logo.jpg' %}">
É possível também incluir no projeto arquivos estáticos usados mais de um aplicativo. Além dos diretórios applicativo/static podemos ter uma lista de diretórios alternativos na lista STATICFILES_DIRS em settings.py. O django vai procurar em todos eles esses arquivos estáticos.
Por exemplo,
from pathlib import Path
import os
BASE_DIR = Path(__file__).resolve().parent.parent
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
os.path.join(BASE_DIR, 'base_static'),
...,
]
Nesse caso BASE_DIR é o diretório um dois níveis acima daquela onde reside o arquivo settings.py. À partir deles contruimos BASE_DIR/static e BASE_DIR/base_static.
Advertência: durante a fase de desenvolvimento, com a variável DEBUG=True em settings.py e você está usando django.contrib.staticfiles, os arquivos estáticos são entregues pelo servidor quando se roda runserver. Esse é, no entanto, um método pouco eficiente e inseguro, não apropriado para a produção.
Uma consideração especial deve ser dada à fase de implantação em produção. Basicamente é necessário rodar o comando collectstatic para que os arquivos estáticos sejam coletados no diretório apropriado STATIC_ROOT. Em seguida esse diretório deve ser movido para local que depende de qual servidor é usado.
Filtros do Django
Continua a leitura em Filtros em Templates no Django.
Bibliografia
Livros
- Newman, Scott: Django 1.0 Template Development, 2008 Packt, 2008.
Sites
todos acessados em julho de 2022.
Outros artigos nesse site:



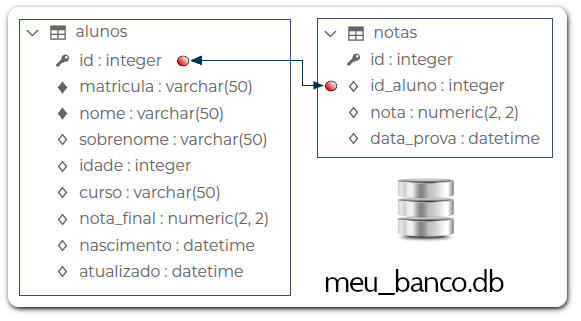
# múltiplos where() print( select(endereco.c.email) .where(user_table.c.name == "Joana") .where(endereco.c.aluno_id == aluno.c.id) ) # ou, múltiplos argumentos (o que é equivalente) print(select(endereco.c.email).where(user_table.c.name == "Joana", endereco.c.aluno_id == aluno.c.id)) # em ambos os casos o resultado é [SQL] ↳ SELECT endereco.email FROM endereco, aluno WHERE aluno.nome = :nome_1 AND enderco.aluno_id = aluno.id













 Veja o artigo
Veja o artigo 















 O parâmetro request recebe os dados inseridos na requisição. Se um formulário foi preenchido e enviado o método de requisição foi POST. Um objeto form é carregado com esses dados. Se os dados estão inseridos corretamente eles são gravados. Se não for válida (se algum campo necessário não foi preenchido, ou um email está em formato incorreto, por ex.) um formulário vazio é reexibido.
O parâmetro request recebe os dados inseridos na requisição. Se um formulário foi preenchido e enviado o método de requisição foi POST. Um objeto form é carregado com esses dados. Se os dados estão inseridos corretamente eles são gravados. Se não for válida (se algum campo necessário não foi preenchido, ou um email está em formato incorreto, por ex.) um formulário vazio é reexibido.












