Flet, Layout: Page
O objeto page é o primeiro conteiner na construção da árvore de controles do Flet, sendo o único que não está ligado a um conteiner pai. Ele contém o objeto View que, por sua vez abriga todos os outros controles. Uma instância de page e uma view primária são criadas automaticamente quando uma sessão é iniciada.
Propriedades, métodos e eventos de page
| Propriedades | Métodos | Eventos |
|---|---|---|
| auto_scroll, appbar, banner, bgcolor, client_ip, client_user_agent, controls, dark_theme, dialog, floating_action_button, fonts, height, horizontal_alignment, on_scroll_interval, overlay, padding, platform, pubsub, pwa, route, rtl, scroll, session_id, spacing, splash, show_semantics_debugger, theme, theme_mode, title, vertical_alignment, views, web, width, window_always_on_top, window_bgcolor, window_focused, window_frameless, window_full_screen, window_height, window_left, window_maximizable, window_maximized, window_max_height, window_max_width, window_minimizable, window_minimized, window_min_height, window_min_width, window_movable, window_opacity, window_resizable, window_title_bar_hidden, window_title_bar_buttons_hidden, window_top, window_prevent_close, window_progress_bar, window_skip_task_bar, window_visible, window_width |
can_launch_url(url), close_banner(), close_bottom_sheet(), close_dialog(), close_in_app_web_view(), get_clipboard(), go(route), launch_url(url), page.get_upload_url(file_name, expires), scroll_to(offset, delta, key, duration, curve), set_clipboard(data), show_banner(banner: Banner), show_bottom_sheet(bottom_sheet: BottomSheet), show_dialog(dialog: AlertDialog), show_snack_bar(snack_bar: SnackBar), window_center(), window_close(), window_destroy(), window_to_front() |
on_close, on_connect, on_disconnect, on_error, on_keyboard_event, on_resize, on_route_change, on_scroll, on_view_pop, on_window_event |
Vamos primeiro fazer uma descrição dessas propriedades, métodos e eventos, e depois mostrar exemplos de uso. Muitas vezes a mera descrição do elemento é suficiente para que as apliquemos no código. Em alguns casos notas adicionais estão linkadas.
Propriedades de page
Observação: Os itens marcados com o ícone tem disponibilidade restrita:
|
|
| Propriedade | Descrição |
| auto_scroll | True se a barra de scroll deve ser automaticamente posicionada no final se seu filho é atualizado. Necessariamente auto_scroll = False para que o método scroll_to() funcione. |
| appbar | page.appbar recebe uma barra de controle do aplicativo no alto da page (diferente da barra da janela). |
| banner | Controle Banner no alto da página. |
| bgcolor | Cor de fundo da página. |
| client_ip | 🌎 Endereço de IP do usuário conectado. |
| client_user_agent | 🌎 Detalhes do navegador do usuário conectado. |
| controls | Lista de controles a exibir na página. Novos controles pode ser adicionados com o método usual de lista, controls.append(ctrl)). Para remover o último controle inserido na página usamos controls.pop().
# Exemplos:
page.controls.append(ft.Text("Olá!"))
page.update()
# alternativamente
page.add(ft.Text("Olá!"))
# page.add é um shortcut para page.controls.append() seguido de page.update()
# para remover (pop) o último controle da lista
page.controls.pop()
page.update()
|
| dark_theme | Indica a instância do tema usado. |
| dialog | Um controle AlertDialog para ser exibido. |
| floating_action_button | Um controle FloatingActionButton para exibir no alto da página. |
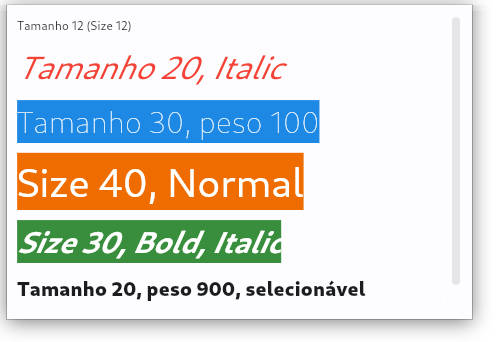
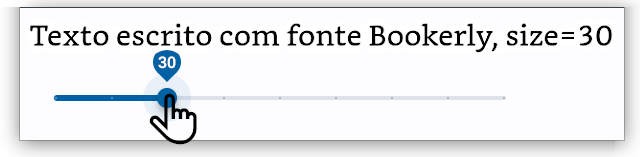
| fonts | Importa fontes para uso em Text.font_family ou aplica fonte no aplicativo inteiro com theme.font_family. Flet admite o uso de fontes .ttc, .ttf, .otf. Exemplos: page.fonts Exemplos: page.fontsRecebe um dicionário {"nome_da_fonte" : "url_da_fonte"}. Essas fonts podem ser usadas com text.font_family ou theme.font_family, para aplicar a fonte em todo o aplicativo. Podem ser usadas fontes .ttc, .ttf, .otf.
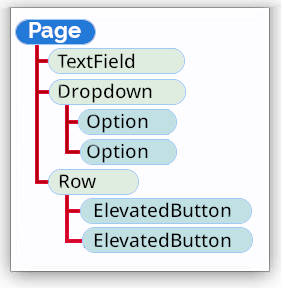
 Para um recurso externo a “url_da_fonte” é a URL absoluta, e para fontes instaladas a URL relativa para um diretório assets_dir. Esse diretório deve ser especificado na chamada para flet.app(), podendo ser um caminho relativo ao local onde está main.py ou um caminho absoluto. Por exemplo, suponha a estrutura mostrada na figura 1: Para usar a fonte “Open Sans” e “Kanit”, importada do GitHub, como default, podemos fazer: import flet as ft
def main(page: ft.Page):
page.fonts = {
"Kanit": "https://raw.githubusercontent.com/google/fonts/master/ofl/kanit/Kanit-Bold.ttf",
"Open Sans": "/fonts/OpenSans-Regular.ttf"
}
page.theme = Theme(font_family="Kanit")
page.add(
ft.Text("Esse texto usa a fonte default Kanit"),
ft.Text("Esse texto usa a fonte Open Sans", font_family="Open Sans")
)
ft.app(target=main, assets_dir="assets")
|
| height | 🅾 Altura da página, geralmente usada junto com o evento page.on_resize. |
| horizontal_alignment | Alinhamento horizontal do controle filho em relação a seu conteiner. Determina como os controles serão posicionados na horizontal. Default é horizontal_alignment=CrossAxisAlignment.START, que coloca os controles à esquerda de page. CrossAxisAlignment é um ENUM com os valores: START (default), CENTER, END, STRETCH e BASELINE. |
| on_scroll_interval | Passos em milisegundo para o evento on_scroll event. Default é 10. |
| overlay | Lista de controles exibidos em pilha sobre o conteúdo da página. |
| padding | Espaço entre as bordas do controle e as do conteiner. Default é page.padding = 10. |
| platform | Sistema operacional onde o aplicativo está sendo executado. Pode ser: ios, android, macos, linux ou, windows. |
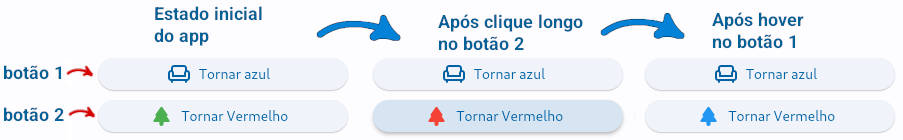
| pubsub | Implementação para transferência de mensagens entre sessões do aplicativo. |
| subscribe(handler) | Registra a sessão atual para emissão de mensagens. handler é uma função ou método contendo uma mensagem. |
| subscribe_topic(topic, handler) | Inscreve a sessão para recebimento de mensagens sobre tópico específico. |
| send_all(message) | Envia mensagem a todos os inscritos. |
| send_all_on_topic(topic, message) | Envia mensagem para todos os inscritos em um tópico específico. |
| send_others(message) | Envia mensagem para todos, exceto para quem envia. |
| send_others_on_topic(topic, message) | Envia mensagem para todos em um tópico específico, exceto para quem envia. |
| unsubscribe() | Remove inscrição da sessão atual de todas as mensagens enviadas. |
| unsubscribe_topic(topic) | Remove inscrição da sessão de todas as mensagens sobre o tópico. |
| unsubscribe_all() | Remove as inscrições da sessão de todas as mensagens. |
| Notas sobre subscribe, unsubscribe e send. | subscribe(handler) inscreve a sessão ativa do aplicativo para recebimento de mensagens. Se topic não for especificado todos os tópicos são enviados. handler é um método com um argumento que é a mensagem.subscribe_topic(topic, handler) especifica o tópico que será enviado.
@dataclass
class Message:
user: str
text: str
def main(page: ft.Page):
def on_broadcast_message(message):
page.add(ft.Text(f"{message.user}: {message.text}"))
page.pubsub.subscribe(on_broadcast_message)
def on_send_click(e):
page.pubsub.send_all(Message("John", "Hello, all!"))
page.add(ft.ElevatedButton(text="Send message", on_click=on_send_click))
@dataclass
class Message:
user: str
text: str
def main(page: ft.Page):
def on_leave_click(e):
page.pubsub.unsubscribe()
page.add(ft.ElevatedButton(text="Leave chat", on_click=on_leave_click))
Para remover a sessão da lista de destinatários de mensagens de um tópico use def main(page: ft.Page):
def client_exited(e):
page.pubsub.unsubscribe_all()
page.on_close = client_exited
|
| pwa | 🅾 pwa=True se o aplicativo está rodando como um Progressive Web App (PWA). |
| route | Define ou lê a rota de navegação da página |
| rtl | rtl=True para definir direção de texto da direita para esquerda. Default: False. |
| scroll | Habilita a página para rolagem (scroll), mostrando ou ocultando a barra de rolagem. scroll=ScrollMode.None é o default. ScrollMode é um ENUM com os valores:
|
| session_id | 🅾 ID único da sessão do usuário. |
| spacing | Espaço vertical entre controles na página. Default: 10 pixeis. Só é aplicado quando o alignment=start, end ou center. |
| splash | Um controle que é exibido sobre o conteúdo da página. Operações lentas podem ser indicadas por meio de um ProgressBar ou ProgressRing.
É exibido em cima da página de conteúdo. Pode ser usado junto com ProgressBar ou ProgressRing para indicar uma operação demorada. from time import sleep
import flet as ft
def main(page: ft.Page):
def button_click(e):
page.splash = ft.ProgressBar()
btn.disabled = True
page.update()
sleep(3)
page.splash = None
btn.disabled = False
page.update()
btn = ft.ElevatedButton("Do some lengthy task!", on_click=button_click)
page.add(btn)
ft.app(target=main)
|
| show_semantics_debugger | True para a exibição de informações emitidas pelo framework. |
| theme | Essa propriedade recebe uma instância de theme.Theme para personalizar o tema. No estágio atual de desenvolvimento do Flet um theme só pode ser gerado a partir de uma cor “semente” (“seed”). Por exemplo, para um tema claro sobre tom verde:
page.theme = theme.Theme(color_scheme_seed="green") page.update() A classe Theme tem as propriedades:
† Transições de navegação: (theme.page_transitions personaliza transições entre páginas para diversas plataformas. Seu valor é uma instância de PageTransitionsTheme com as propriedades adicionais:
Transições suportadas estão em um ENUM ft.PageTransitionTheme: NONE (transição imediata e sem animação), FADE_UPWARDS, OPEN_UPWARDS, ZOOM, CUPERTINO. São exemplos: theme = ft.Theme() theme.page_transitions.android = ft.PageTransitionTheme.OPEN_UPWARDS theme.page_transitions.ios = ft.PageTransitionTheme.CUPERTINO theme.page_transitions.macos = ft.PageTransitionTheme.FADE_UPWARDS theme.page_transitions.linux = ft.PageTransitionTheme.ZOOM theme.page_transitions.windows = ft.PageTransitionTheme.NONE page.theme = theme page.update() |
| ColorScheme class | Um conjunto de 30 cores para configuração de cores dos componentes. |
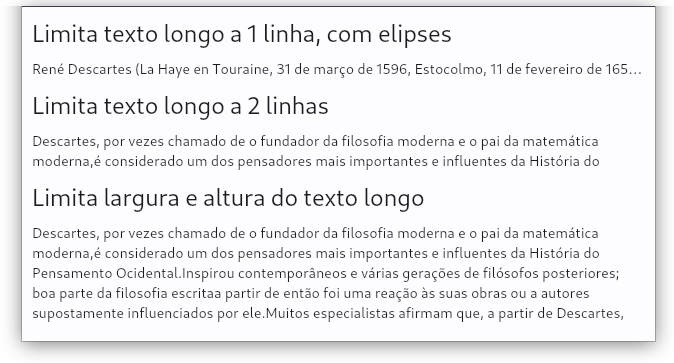
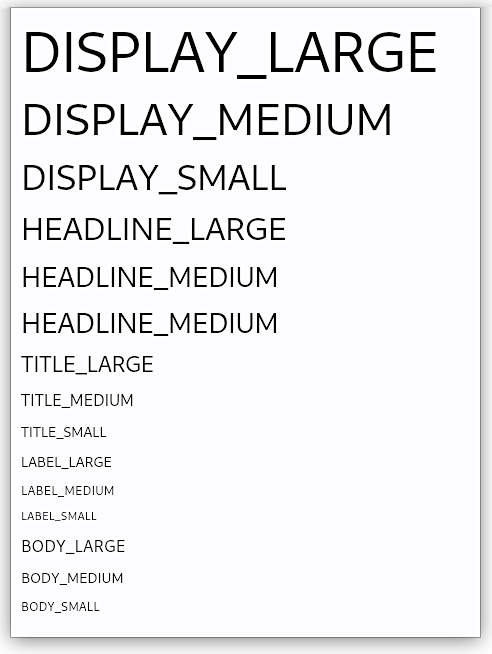
| TextTheme class | Personalização de estilo de textos. |
| ScrollbarTheme class | Personalização de cor, espessura, forma da barra de scroll. |
| TabsTheme class | Personalização da aparência de controles de TAB. |
| Navigation transitions | Personalização das transições entre páginas de navegação. |
| theme_mode | Tema da página: SYSTEM (default), LIGHT ou DARK |
| title | Título da página ou do navegador. |
| vertical_alignment | Alinhamento vertical dos controles filhos. Admite o ENUM MainAxisAlignment com os seguintes valores:
Por exemplo |
| views | Uma lista de controles View para armazenar histórico de navegação. A última View é a página atual, a primeira é “root”, que não pode ser excluída. |
| web | True se a aplicativo está rodando no navegador. |
| width | 🅾 Largura da página web ou janela de aplicativo, usualmente usada com o evento page.on_resize. |
| window_always_on_top | 🖥️ Ajusta de a janela deve estar sempre acima das demais janelas. Default: False. |
| window_bgcolor | 🖥️ Cor de fundo da janela do aplicativo. Pode ser usado com page.bgcolor para tornar a janela toda transparente.
Se usada com uma página transparente toda a janela fica transparente: |
| window_focused | 🖥️ True para trazer o foco para essa janela. |
| window_frameless | 🖥️ True para eliminar as bordas das janelas. |
| window_full_screen | 🖥️ True para usar tela cheia. Default: False. |
| window_height | 🖥️ Leitura ou ajuste da altura da janela. |
| window_left | 🖥️ Leitura ou ajuste da posição horizontal da janela, em relação à borda esquerda da tela. |
| window_maximizable | 🖥️ False para ocultar botões de “Maximizar”. Default: True. |
| window_maximized | 🖥️ True se a janela do aplicativo está maximizada. Pode ser ajustada programaticamente. |
| window_max_height | 🖥️ Leitura ou ajuste da altura máxima da janela do aplicativo. |
| window_max_width | 🖥️ Leitura ou ajuste da largura máxima da janela do aplicativo. |
| window_minimizable | 🖥️ Se False o botão de “Minimizar” fica oculto. Default: True. |
| window_minimized | 🖥️ True se a janela está minimizada. Pode ser ajustada programaticamente. |
| window_min_height | 🖥️ Leitura ou ajuste da altura mínima da janela do aplicativo. |
| window_min_width | 🖥️ Leitura ou ajuste da largura mínima da janela do aplicativo. |
| window_movable | 🖥️ macOS apenas. Se False impede a movimentação da janela. Default: True. |
| window_opacity | 🖥️ Ajuste da opacidade da janela. 0.0 (transparente) and 1.0 (opaca). |
| window_resizable | 🖥️ Marque como False para impedir redimensionamento da janela. Default: True. |
| window_title_bar_hidden | 🖥️ True para ocultar a barra de título da janela. O controle WindowDragArea permite a movimentação de janelas de barra de título. |
| window_title_bar_buttons_hidden | 🖥️ apenas macOS. True para ocultar butões de ação da janela quando a barra de título está invisível. |
| window_top | 🖥️ Leitura ou ajuste da posição da distância da janela (em pixeis) ao alto da tela. |
| window_prevent_close | 🖥️ True para interceptar o sinal nativo de fechamente de janela. Pode ser usado com page.on_window_event ou page.window_destroy() para forçar uma confirmação do usuário. |
| window_progress_bar | 🖥️ Exibe uma barra de progresso com valor de 0.0 a 1.0 na barra de tarefas (Windows) ou Dock (macOS). |
| window_skip_task_bar | 🖥️ True para ocultar a barra de tarefas (Windows) ou Dock (macOS). |
| window_visible | 🖥️ True para tornar o aplicativo visível, se o app foi iniciado em janela oculta.window_visible=True torna a janela visível. Se o aplicativo é iniciado com view=ft.AppView.FLET_APP_HIDDENa janela é criada invisível. Para torná-la visível usamos page.window_visible = True. |
| window_width | 🖥️ Leitura ou ajuste da largura da janela do aplicativo. |

Bibiografia
- Python com Flet: Bibiografia Geral
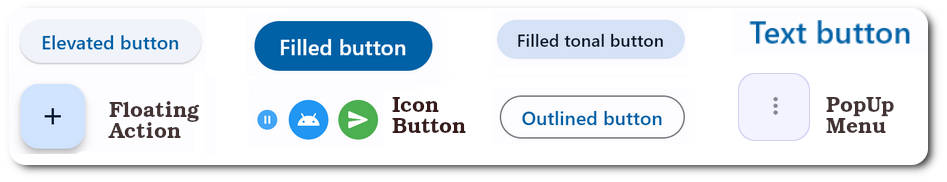
- Flet Controls Galery: Galeria de Controles: Buttons
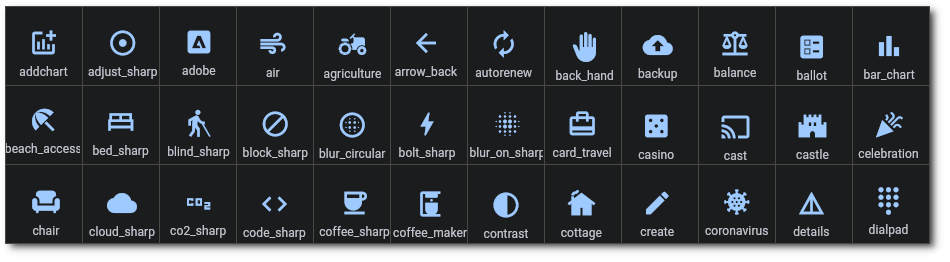
- Galeria de ícones: Icons Browser
- GitHub: Controls Galery: Galeria de Controles: Código