
Controle Appbar
O controle AppBar insere uma barra de aplicativos, às vezes chamada de barra de ação, na parte superior da página do Flet. Essa barra pode conter botões, menus dropdown e outros widgets que acionam ações desejados pelo usuário. A barra de aplicativos tem uma estrutura visual e elementos interativos familiares para os usuários.
Exemplo de Uso da Appbar
Um controle AppBar é aplicado à propriedade da página, page.appbar = app_barra. O código a seguir mostra um pequeno aplicativo que faz uso da Appbar.
import flet as ft
def main(page: ft.Page):
page.bgcolor="#72BFDE"
page.horizontal_alignment=ft.CrossAxisAlignment.CENTER
def clicou_botao(e):
texto.value += f"\nO ícone \"{e.control.icon}\" foi clicado"
page.update()
def clicou_check(e):
e.control.checked = not e.control.checked
insere = f"\nO {e.control.text} {'' if e.control.checked else 'não'} está selecionado!"
texto.value += insere
page.update()
class Pop(ft.PopupMenuItem):
def __init__(self, texto):
super().__init__()
self.text=texto
self.checked=False
self.on_click=clicou_check
app_barra = ft.AppBar(
leading=ft.IconButton(ft.icons.SOUTH_AMERICA, icon_color="white", on_click=clicou_botao),
leading_width=40,
title=ft.Text("AppBar: Barra de Aplicativo", color="white"),
center_title=False,
bgcolor="#8FD0DA",
actions=[
ft.IconButton(ft.icons.PODCASTS, icon_color="white", on_click=clicou_botao),
ft.IconButton(ft.icons.CAR_REPAIR, icon_color="white", on_click=clicou_botao),
ft.PopupMenuButton(
items=[Pop("Item 1"), Pop("Item 2"), Pop(""), Pop("Item 3")],
bgcolor="#A88413", icon_color="#ffffff"
),
],
)
titulo = ft.Text("Clique nos ícones ou menu dropdown", size=15, color="#333333")
texto = ft.Text("", size=20, color=ft.colors.BLACK)
page.appbar = app_barra
page.add(
ft.Text(
"Lista de ações executadas:",
size=30,
color=ft.colors.BLACK
),
ft.Container(
content=ft.Column([titulo, texto]),
padding=20,
width=500, height=500,
bgcolor=ft.colors.BLUE_100,
border=ft.border.all(1, "#aaaaff")
)
)
ft.app(target=main)
A variável app_barra contém uma AppBar com ícones e um menu dropdown. Um clique em cada ícone ativa a função clicou_botao(e) que acrescenta uma linha de texto à variável texto que é um controle dentro do container na página.
Os cliques ativam as funções clicou_botao(e) e clicou_check(e) que recebem os objetos de eventos e (da classe ControlEvent). Esse objeto possui a propriedade .control que, por sua vez possui um dicionárioiconbutton, no caso do IconButton e popupmenuitem, no caso do PopupMenuButton. Os dois dicionários estão listados abaixo (para algum momento da execução):
- iconbutton = {‘icon’: ‘podcasts’, ‘iconcolor’: ‘white’, ‘n’: ‘action’}
- popupmenuitem = {‘text’: ‘Item 1’, ‘checked’: False}
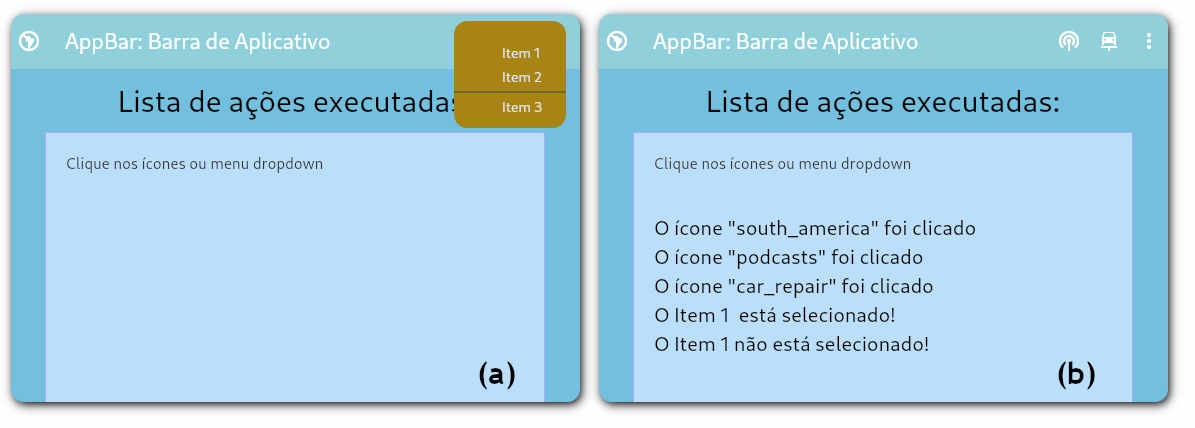
Em execução o aplicativo é renderizado de acordo com a figura 1. A figura 1(a) mostra o estado inicial, com o PopupMenuButton clicado. A figura 1(b) representa o estado após um clique nos três ícones, seguidos de 2 cliques no item 1 do menu.

Propriedades de AppBar
As seguintes propriedades estão definidas para o controle AppBar:
| Propriedade | Descrição |
|---|---|
| actions | uma lista de controles a exibir na linha, depois do título. Normalmente são IconButtons mas pode ser usado um PopupMenuButton. Se AppBar.adaptive=True em dispositivo iOS ou macOS, apenas o primeiro elemento da lista será exibido. |
| adaptive | booleano, default=False. Se True, o controle será adaptável à plataforma de destino. No iOS e macOS, uma barra CupertinoAppBar é criada, com funcionalidade e aparência esperadas no iOS. Nas demais plataformas, um Material AppBar é criado. |
| automatically_imply_leading | booleano, válida apenas se leading = null. Se False aloca o espaço inicial para o título. Se True tenta deduzir automaticamente será o controle na primeira posição. |
| bgcolor | cor de fundo da AppBar. A cor do tema atual é o default. |
| center_title | booleano, default=False. Se o título deve ser centralizado. |
| clip_behavior | O comprtamento de recorte (clipping) do conteúdo. O valor é do tipo ClipBehavior. |
| color | definição de cor para os controles de texto e ícones na barra. A cor padrão é definida pelo tema atual. |
| elevation | elevação da barra de aplicativos. Observação: o efeito só é visível quando o design Material 2 é usado (Theme.use_material3=False). O valor é do tipo OptionalNumber com default 4. |
| elevation_on_scroll | elevação usada se houver algum controle rolado sob a barra. O valor é do tipo OptionalNumber. |
| exclude_header_semantics | booleano, default=False. Se o título deve envolver um controle Semantics†. |
| force_material_transparency | booleano. Torna a barra transparente (em vez do padrão Material). Também remove a exibição visual de bgcolor e elevation (e outras características). |
| is_secondary | booleano, default=False. Se a barra não é exibida na parte superior da tela. |
| leading | controle exibido antes do título na barra. Normalmente é um Icon ou um IconButton. O valor é do tipo Control. |
| leading_width | largura do controle leading. O valor é do tipo OptionalNumber com default 56,0. |
| shadow_color | cor da sombra abaixo da barra, só visível se a elevation > 0. |
| shape | A forma da barra e de sua sombra. O valor é do tipo OutlinedBorder. |
| surface_tint_color | cor da sobreposição entre tom da superfície e da barra para indicar elevação. Default: nenhuma sobreposição é aplicada. |
| title | controle principal exibido na barra, normalmente, um controle de texto. Se AppBar.adaptive=True no iOS ou macOS, o controle é centralizado automaticamente. O valor é do tipo Control. |
| title_spacing | Espaçamento do título no eixo horizontal, aplicado mesmo se não não existirem controles leading ou action. Se title_spacing = 0.0 o título ocupa todo o espaço disponível. O valor é do tipo OptionalNumber. |
| title_text_style | estilo usado nos controles de texto do título. O valor é do tipo TextStyle. |
| toolbar_height | altura do componente toolbar na AppBar. O valor é do tipo OptionalNumber, com default 56.0. |
| toolbar_opacity | opacidade da barra, variando de 0.0 (transparente) a 1.0 (totalmente opaco). O valor é do tipo OptionalNumber com default 1.0. |
| toolbar_text_style | estilo usado nos controles de texto leading ou action, exceto no título. O valor é do tipo TextStyle. |

Notas †:Semantics Um controle que leva uma anotação descrendo o significado do widget. Usado para acessibilidade, search engines e ferramentas de análise semântica.
Controle BottomAppBar
O controle BottomAppBar é similar ao AppBar mas disposto no fundo da página do aplicativo.
Propriedades de BottomAppBar
As seguintes propriedades estão definidas para o controle BottomAppBar:
| Propriedade | Descrição |
|---|---|
| bgcolor | cor de fundo para o BottomAppBar. A cor default é definida pelo tema atual. |
| clip_behavior | O conteúdo será recortado (ou não) de acordo com esta opção. O valor é do tipo ClipBehavior e o default é ClipBehavior.NONE. |
| content | Um controle filho contido pelo BottomAppBar. |
| elevation | controla a elevação (e portanto a sombra abaixo do BottomAppBar). O default é 4. |
| height | altura do BottomAppBar. O default é 80,0 no material 3. |
| notch_margin | margem entre o FloatingActionButton e o entalhe† (notch) do BottomAppBar. Só visível se shape=None. |
| padding | margens internas na decoração (fundo, borda). É uma instância da classe Padding, e o default é padding.symmetric(vertical=12.0, horizontal=16.0). |
| shadow_color | cor da sombra abaixo da BottomAppBar. |
| shape | entalhe (notch) para o botão de ação flutuante. O valor é do tipo NotchShape. |
| surface_tint_color | cor usada como sobreposição de bgcolor para indicar elevação. Se for None, nenhuma sobreposição será aplicada. Caso contrário, a cor será composta em cima de bgcolor com opacidade relacionada à elevação e a cor de fundo da BottomAppBar. O default é None. |
Nota: †: Notch ou entalhe é o recorte usado para acomodar componentes na parte superior frontal na tela dos smartphones.

Exemplo de Uso da BottomAppbar
Um controle BottomAppBar é aplicado à propriedade da página, page.bottom_appbar = barra_fundo. O código a seguir mostra um pequeno aplicativo que faz uso da BottomAppbar.
import flet as ft
def main(page: ft.Page):
def clicou(e):
texto.visible = not texto.visible
page.update()
page.horizontal_alignment = page.vertical_alignment = "center"
page.floating_action_button = ft.FloatingActionButton(icon=ft.icons.ADD, on_click=clicou)
page.floating_action_button_location = ft.FloatingActionButtonLocation.CENTER_DOCKED
page.bottom_appbar = ft.BottomAppBar(
bgcolor=ft.colors.BLUE,
shape=ft.NotchShape.CIRCULAR,
content=ft.Row(
controls=[
ft.IconButton(icon=ft.icons.MENU, icon_color=ft.colors.WHITE),
ft.Container(expand=True),
ft.IconButton(icon=ft.icons.SEARCH, icon_color=ft.colors.WHITE),
ft.IconButton(icon=ft.icons.FAVORITE, icon_color=ft.colors.WHITE),
]
),
)
texto = ft.Text(
(
'Lorem ipsum dolor sit amet, consectetur adipisicing elit,\n'
'sed do eiusmod tempor incididunt ut labore et dolore magna\n'
'aliqua. Ut enim ad minim veniam, quis nostrud exercitation\n'
'ullamco laboris nisi ut aliquip ex ea commodo consequat.\n\n'
'Duis aute irure dolor in reprehenderit in voluptate velit\n'
'esse cillum dolore eu fugiat nulla pariatur. Excepteur sint\n'
'occaecat cupidatat non proident, sunt in culpa qui officia\n'
'deserunt mollit anim id est laborum.'
),
size=15, color=ft.colors.WHITE
)
page.add(texto)
ft.app(target=main)

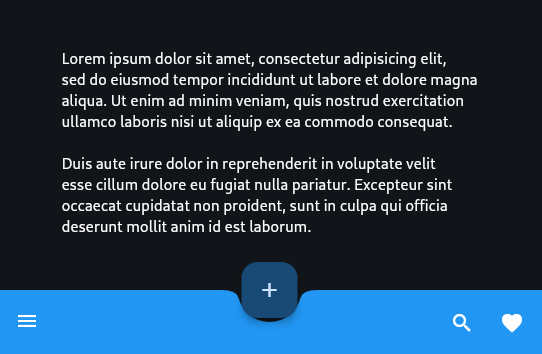
A figura 2 mostra a execução do aplicativo. Cliques no botão FloatingActionButton (com o ícone +) ocultam / exibem a texto centralizado na página.
Versões Estilizadas para IOS
Dois controles análogos estão disponíveis com o estilo iOS:
- Uma barra de aplicativos no estilo de apps iOS: CupertinoAppBar.
- Uma barra de navegação de fundo no estilo de apps iOS: CupertinoNavigationBar.
Um exemplo breve de uso está descrito a seguir:
import flet as ft
def main(page: ft.Page):
page.theme_mode = ft.ThemeMode.LIGHT
page.horizontal_alignment = page.vertical_alignment = "center"
page.bgcolor="#F4F0BD"
icone = ["Bússula", "Carros", "Bandeira"]
def clicou(e):
texto2.value += f"\nClicou no ícone {icone[e.control.selected_index]}"
page.update()
page.appbar = ft.CupertinoAppBar(
leading=ft.Icon(ft.icons.PALETTE),
bgcolor="#976A4E",
trailing=ft.Icon(ft.icons.WB_SUNNY_OUTLINED),
middle=ft.Text("Exemplo de CupertinoAppBar e CupertinoNavigationBar")
)
page.navigation_bar = ft.CupertinoNavigationBar(
bgcolor="#4E7B97",
inactive_color=ft.colors.GREY,
active_color=ft.colors.BLACK,
on_change=clicou,
destinations=[
ft.NavigationBarDestination(icon=ft.icons.EXPLORE, label="Bússula"),
ft.NavigationBarDestination(icon=ft.icons.COMMUTE, label="Carros"),
ft.NavigationBarDestination(
icon=ft.icons.BOOKMARK_BORDER,
selected_icon=ft.icons.BOOKMARK,
label="Bandeira",
),
]
)
texto1 = ft.Text("Exemplo de Uso dos controles:\n\nCupertinoAppBar e CupertinoNavigationBar", size=18)
texto2 = ft.Text("", size=20)
page.add(texto1, texto2)
ft.app(target=main)
O Material Design é desenvolvido pelo Google e pode ser usado para desenvolver aplicativos Android, iOS, web e desktop.O Cupertino é desenvolvido pela Apple. Ele é baseado nas Diretrizes de Interface Humana da Apple, que implementam a linguagem de design atual do iOS.
O Flutter e o Flet vem com bibliotecas de widgets Material e Cupertino para desenvolver um aplicativo que pareça e seja nativo para qualquer plataforma.

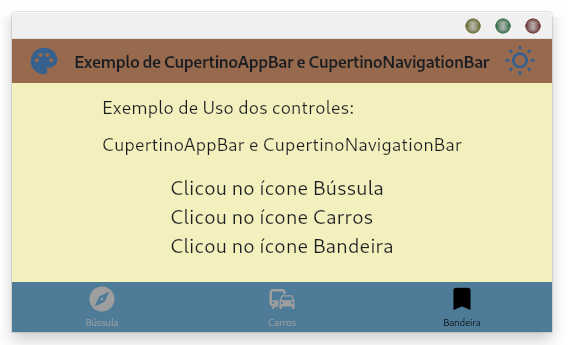
A figura 3 mostra a execução do aplicativo após cliques nos botões na barra de fundo.
