Flet, exemplos 1
Usando métodos para alterar propriedades de widgets
Os valores de propriedades dos widgets (exceto aqueles que são de leitura somente) podem ser alterados dinamicamente pelo código e por ação do usuário. O código abaixo, além de inserir cidades previamente digitadas em uma lista, permite que usário insira novos nomes.
1 import flet as ft
2 import time
3
4 def main(page=ft.Page):
5 def inserir(e):
6 txt = txt_cidade.value.strip()
7 if txt:
8 page.controls.append(ft.Text(txt))
9 txt_cidade.value = ""
10 page.update()
11
12 page.add(ft.Row([ft.Text("Estas são cidades brasileiras")]))
13 txt_cidade = ft.TextField(label="Sua cidade")
14 page.add(
15 ft.Row([
16 txt_cidade,
17 ft.ElevatedButton(text="Insira o nome de sua cidade!", on_click=inserir)
18 ])
19 )
20 cidades = ["Belo Horizonte","Curitiba","São Paulo","Salvador","----------"]
21 for i in range(len(cidades)):
22 page.add(ft.Text(cidades[i]))
23 time.sleep(.5)
24
25 ft.app(target=main)

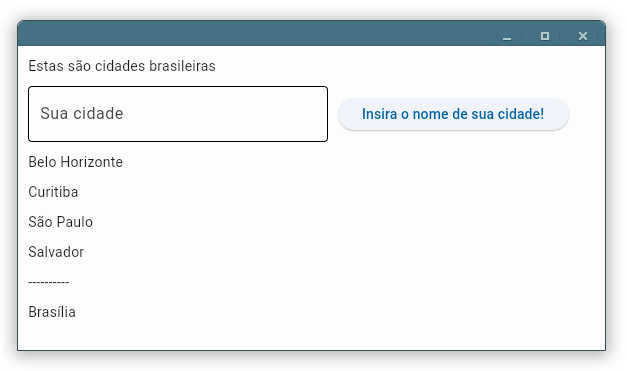
Na linha 17 atribuímos uma função ao evento on_click do botão. Essa função é disparada com o clique, enviando o parâmetro e que tem várias propriedades, não utilizadas aqui. A função inserir(e) coleta o conteúdo de txt_cidade, a caixa de texto definida na linha 16, remove espaços em branco nas bordas da string, testa se ela é uma string não vazia e, se não for, cria e insere um texto na página com o conteúdo digitado pelo usuário. Lembrando, na linha 7, if txt só retorna falso se txt for uma string vazia. A execução desse código produz o resultado mostrado na figura 1, após a inserção de nova cidade pelo usuário.
Alterando texto e cores de botões
Outro exemplo abaixo mostra dois botões associados a métodos diferentes, com a capacidade de alterar as propriedades do outro botão.
1 import flet as ft
2 import random
3
4 def main(page: ft.Page):
5 cores = {0:"black", 1:"#1D74FF", 2:"#C51709", 3:"#FFE000", 4:"#00CB4F",
6 5:"#A866DC", 6:"#FF6600", 7:"green", 8:"#145375"}
7
8 def mudar(e):
9 bt2.disabled = not bt2.disabled
10 bt2.text = "Mudar cor: desabilitado" if bt2.disabled else "Mudar cor: habilitado"
11 bt1.text="Habilitar" if bt2.disabled else "Desabilitar"
12 page.update()
13
14 def mudar_cor(e):
15 bt1.bgcolor = cores[random.randrange(0,8)]
16 page.update()
17
18 bt1 = ft.FilledButton(text="Desabilitar", width=250, on_click=mudar)
19 bt2 = ft.ElevatedButton("Mudar cor: habilitado", disabled=False, width=250, on_click=mudar_cor)
20 page.add(ft.Row([bt1, bt2]))
21
22 ft.app(target=main)
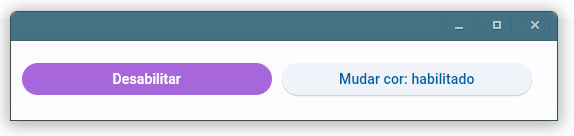
Um clique no botão 2 muda a cor do botão 1 escolhendo aleatóriamente entre as cores do dicionário cores. Cliques no botão 1 alternam a habilitação do botão 2.

Fontes, pés de página e referências a widgets
No próximo exemplo definimos duas fontes (de caracteres) para uso no aplicativo, que denominamos respectivamente por Kanit e Karma. A propriedade page.fonts é um dicionário com o nome e local do recurso, a primeira definida como um recurso externo por meio de uma URL, a segunda um recurso interno, na máquina onde roda o aplicativo, explicado abaixo.
A linha 68 define um flet.BottomSheet, uma janela modal (que impede a ação sobre outras partes do aplicativo), que pode ser usada como uma alternativa para uma janela modal ou de menu.
1 import flet as ft
2
3 def main(page: ft.Page):
4
5 page.title="Exibindo notas ocultas"
6 page.fonts = {
7 "Kanit": "https://raw.githubusercontent.com/google/fonts/master/ofl/kanit/Kanit-Bold.ttf",
8 "Karma": "fonts/Karma-Regular.ttf",
9 }
10 page.theme = ft.Theme(font_family="Kanit")
11 page.update()
12
13 def exibe_mensagem(txt):
14 mensagem.value=txt
15 mensagem.update()
16
17 def traduzir(e):
18 bt2.data = (bt2.data + 1)%2
19 conteudo.current.value = texto_nota[bt2.data]
20 page.update()
21
22 def bs_fechado(e):
23 exibe_mensagem("A nota foi ocultada por clique fora de sua área.")
24
25 def mostrar_pe(e):
26 bs.open = True
27 bs.update()
28 exibe_mensagem("A nota está exibida.")
29
30 def ocultar_pe(e):
31 bs.open = False
32 bs.update()
33 exibe_mensagem("A nota foi ocultada por clique no botão interno.")
34
35 def fechar_app(e):
36 page.window_destroy()
37
38 texto_nota=[(
39 'The Selfish Gene is a 1976 book on evolution by ethologist Richard Dawkins, in '
40 'which the author builds upon the principal theory of George C. Williams\'s '
41 'Adaptation and Natural Selection (1966). Dawkins uses the term "selfish gene" as '
42 'a way of expressing the gene-centred view of evolution (as opposed to the views '
43 'focused on the organism and the group), popularising ideas developed during the '
44 '1960s by W. D. Hamilton and others.'
45 ),
46 (
47 'O Gen Egoísta é um livro de 1976 sobre evolução do etólogo Richard Dawkins, no '
48 'qual o autor se baseia na teoria principal de Adaptação e Seleção Natural de '
49 'George C. Williams (1966). Dawkins usa o termo "gene egoísta" como forma de '
50 'expressar a visão da evolução centrada no gene (em oposição às visões focadas no '
51 'organismo e no grupo), popularizando ideias desenvolvidas durante a década de '
52 '1960 por W. D. Hamilton e outros.'
53 )]
54
55 bt1=ft.ElevatedButton("Fechar a nota", on_click=ocultar_pe)
56 bt2=ft.ElevatedButton("Traduzir", data=0, on_click=traduzir)
57 bt3=ft.ElevatedButton("Exibir pé de página", on_click=mostrar_pe)
58 bt4=ft.ElevatedButton("Fechar Aplicativo", on_click=fechar_app)
59
60 mensagem=ft.Text("A nota não está exibida.", font_family="Karma", size=20)
61 conteudo=ft.Ref[ft.Text()]()
62 coluna_texto=ft.Column([ft.Text(ref=conteudo), ft.Row([bt1, bt2])])
63 conteudo.current.font_family="Karma"
64 conteudo.width=600
65 conteudo.current.size=20
66 conteudo.current.value = texto_nota[0]
67
68 bs = ft.BottomSheet(ft.Container(coluna_texto, padding=50), open=False, on_dismiss=bs_fechado)
69
70 page.overlay.append(bs)
71 page.add(
72 ft.Text("Clique no botão para exibir a nota oculta", size=30),
73 mensagem,
74 ft.Row([bt3, bt4]),
75 )
76
77 ft.app(target=main, assets_dir="assets")

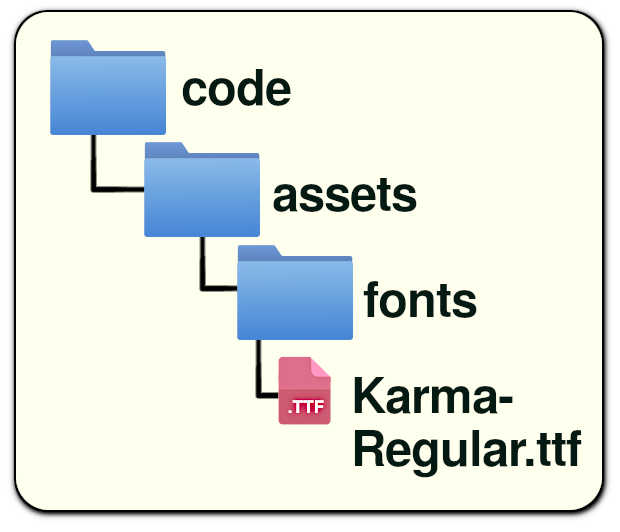
A linha 77, que inicializa o aplicativo do flet, informa que estamos usando o diretório de recursos assets_dir=”assets”, onde podemos armazenar imagens, fontes e outros recursos. No caso do atual aplicativo o diretório code é a pasta raiz, de onde o código será executado. A fonte local Karma-Regular.ttf está gravada em code/assets/fonts/Karma-Regular.ttf, como mostrado na figura 3. Ela é inserida no dicionário page.fonts da linha 6 e utilizada nas linhas 60 e 63. A outra fonte é definida como padrão do aplicativo na linha 10.
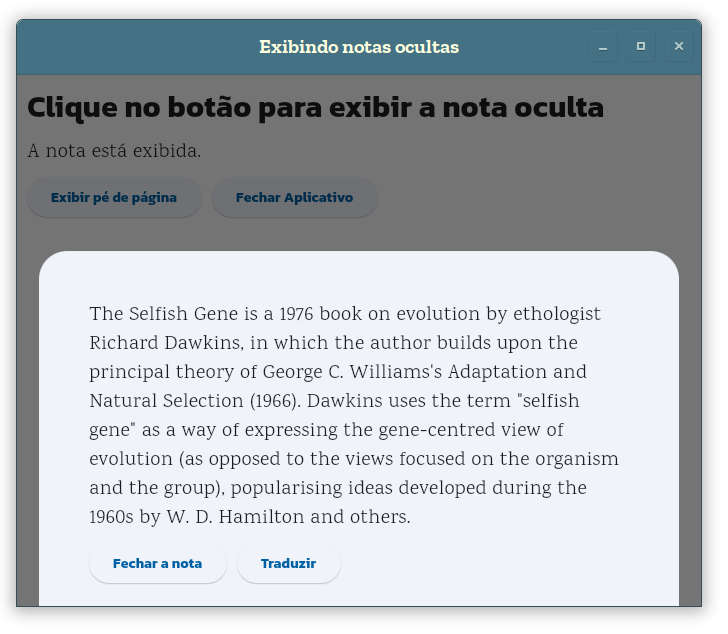
A linha 68 inicializa o bs = BottomSheet, inicialmente fechado (invisível). Esse widget é exibido com o clique do botão bt3 (linha 57) e fechado com bt4 (linha 58). O BottomSheet é inserido na página com page.overlay.append(bs) (70). page.overlay é uma lista de controles que são exibidos por cima dos demais controles da página. O botão bt2 (traduzir) altera a exibição do texto em conteudo, escolhendo entre os dois textos armazenados na lista texto_nota. O índice do texto exibido a cada momento está armazenada na propriedade bt2.data.
Outro ponto digno de nota é o uso da referência para um controle usada na linha 61 em conteudo=ft.Ref[ft.Text()](). A classe Ref permite que se defina uma referência para um controle. No cao a referência é feita ao controle de texto associado à variável conteudo. Essa referência permite o uso posterior das propriedades e eventos do controle. Para lidar mais tarde com esse controle usamos a propriedade current como é feito nas linhas 66 e 19.
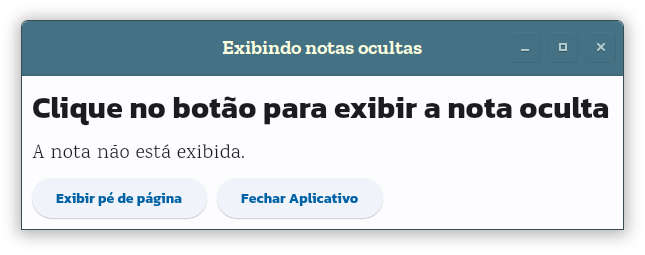
O resultado desse código ao ser executado é mostrado na figura 4, antes de pressionado o botão Exibir pé de página. A figura 5 exibindo o texto em inglês após pressionamento do botão. Um texto alternativo, em português é exibido quando se clica em Traduzir.